
前回、CSSを使ってリストマーカーを変更する方法をまとめました。
今回はその続きです。今回はCSSで、準備されているリストマーカーでも文字や記号でもなく、画像を使ったリストマーカーにしてみましょう。基本的な考え方は同じです。
CSSを書く場所などはこちらをご覧ください。
CSSでリストマーカーを画像にする方法
1.画像の準備
まずは画像の準備です。イラストACやMaterial Iconsなどの無料で画像をダウンロードできるサイトがあるので、リストマーカーにしたい画像を準備しましょう。

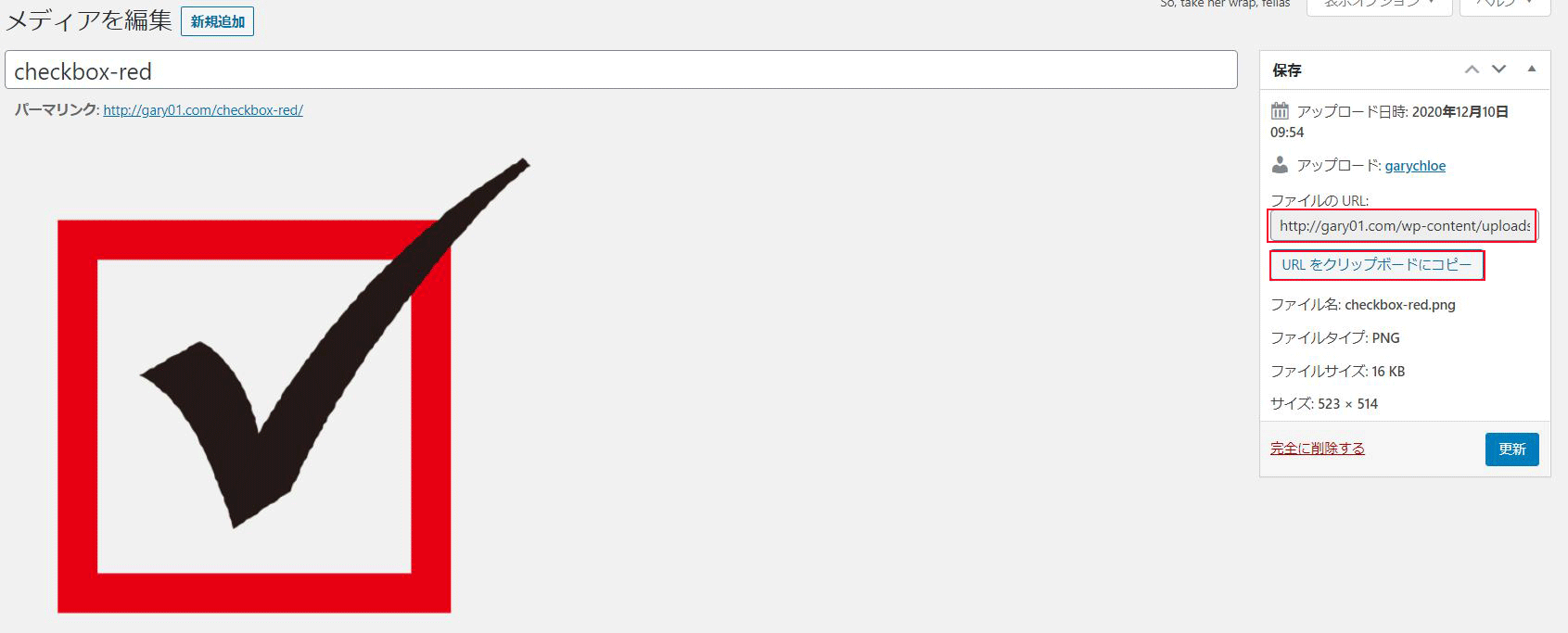
私の場合は、よく見るタイプの左の画像をリストマーカーにしてみます。
2.画像のアップロード
WordPress管理画面の左サイドバーメニュの『メディア』⇒『新規追加』をクリックします。

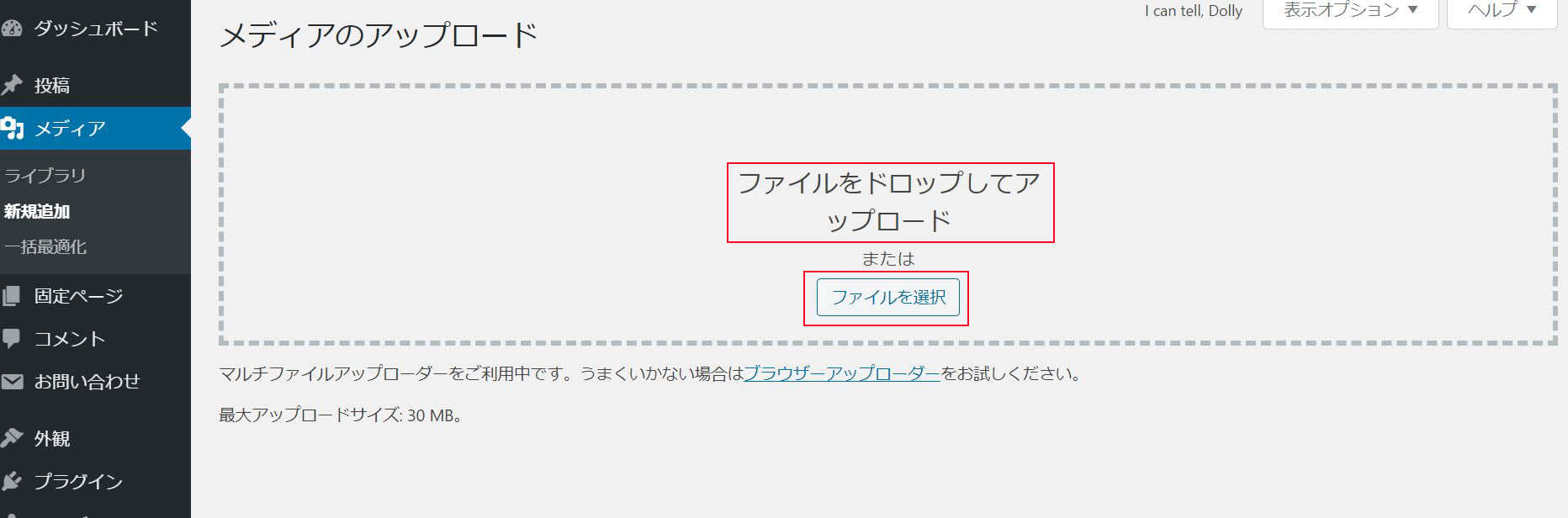
すると以下の画面が表示されますから、マーカーにしたい画像をドラッグアンドドロップするか、または『ファイルを選択』をクリックし、リストマーカーにしたい画像を選択し『開く』をクリックします。

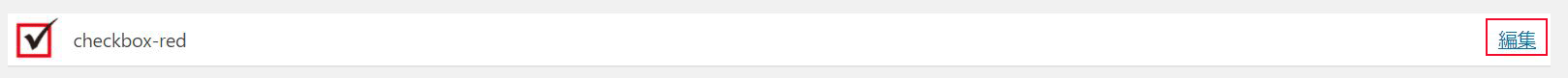
画像がアップロードされ、下のような画面が表示されますから、『編集』をクリックします。

次に表示される画面の「ファイルのURL」をメモしておきましょう。『URL をクリップボードにコピー』をクリックして、テキストエディターかメモ帳などに張り付けておくとよいと思います。

これで画像のアップロード作業は完了です。
3.CSSの追加
HTML
<ul class="check-box-red">
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>CSS
ul.check-box-red {
list-style-type:none;
}
ul li{
background-image: url('ここにメモした画像URL');
background-repeat:no-repeat;
background-position:left center;
background-size: contain;
-moz-background-size:contain; /*古いアンドロイド端末のための設定です。*/
-webkit-background-size:contain; /*古いアンドロイド端末のための設定です。*/
padding-left: 1.8em;
}以下のようにリストマーカーが変わりましたね。
- 箇条書き1
- 箇条書き2
- 箇条書き3
グーテンベルグでHTMLにclassを追加する方法
1.「高度な設定」を利用する方法
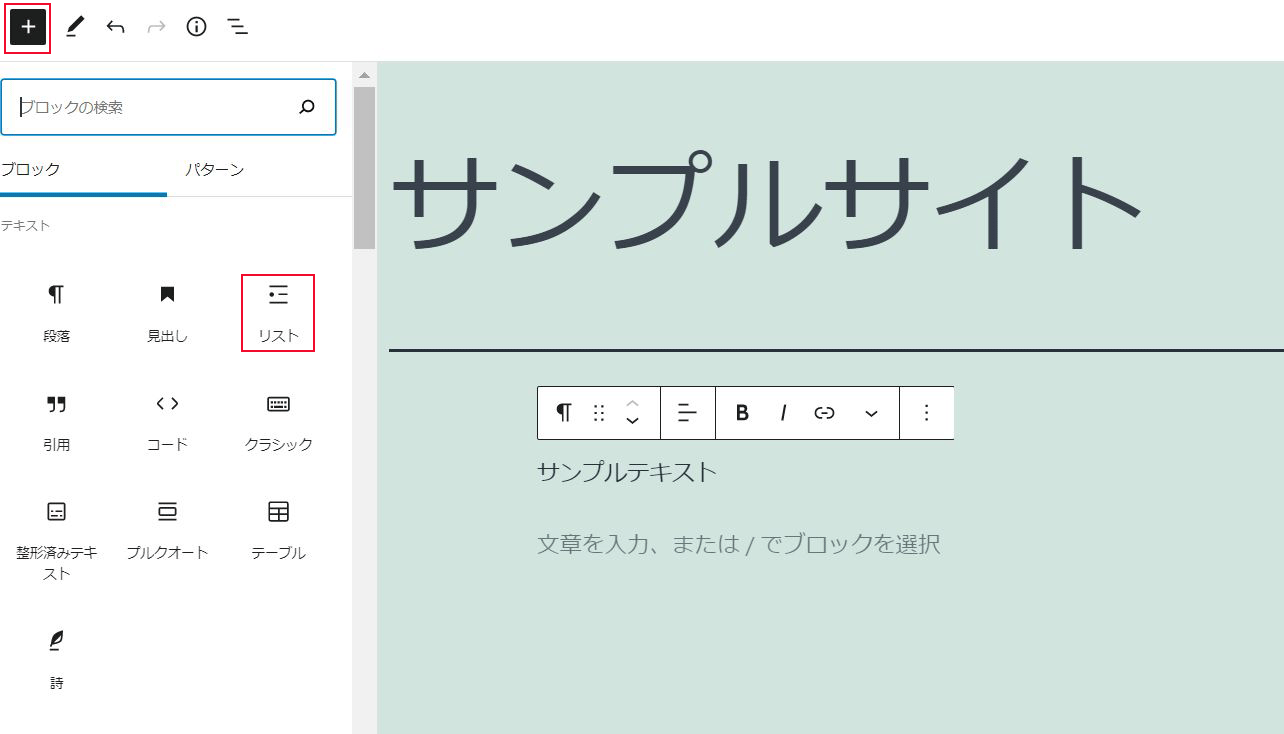
投稿画面の左上『+』⇒『リスト』をクリックし箇条書きを書きます。

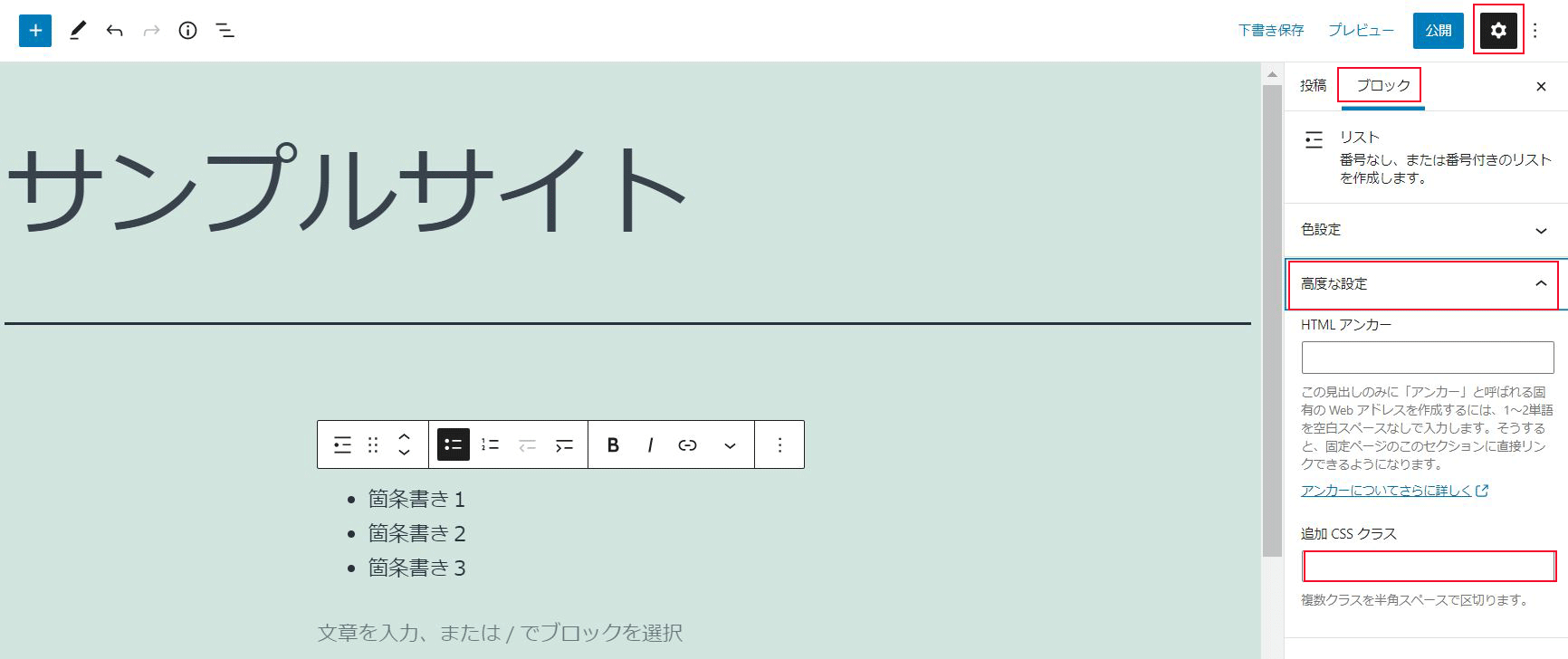
箇条書きが終わったら、カーソルはそのままリストのブロックの中に置き、右上の『歯車マーク』をクリックします。上部タブが「ブロック」になっていることを確認して、『高度な設定』をクリックします。開いた『追加 CSS』の欄にHTMLに追加したいclass名を半角英数字で入力します。例えば上の私の例でしたら、『check-box-red』と入力することになります。

2.「HTMLとして編集」を利用する方法
箇条書きが終わったら、上部メニュー右端の『縦三点』⇒『HTMLとして編集』をクリックします。すると変種画面がHTMLになりますから、手打ちで入力しましょう。終わったら同じ要領で『ビジュアル編集』をクリックすると元の画面に戻ります。
CSSは子テーマか、カスタマイズの『追加 CSS』の欄に記入してください。















