
WordPress5.0から採用された新しいテキストエディタであるグーテンベルグ(Gutenberg)。
WordPewss側もより使いやすいCMSを目指してクラシックエディターからグーテンベルグに変更し採用したのでしょうが、使い方がいまいち分かりにくいという方も多いのではないでしょうか。
そこでこのページでは、グーテンベルクのブロックの中でよく使うものの詳細な使い方を解説したいと思います。クラシックエディターは、2021年にサポートが終了するとのことのようですので、早めにグーテンベルグに慣れておいた方が無難ですよ。
ブロックの追加と右サイドバーメニューの表示
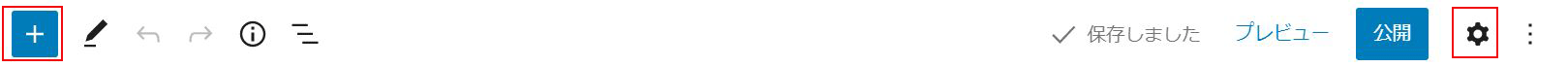
各ブロックの追加は左上の+ボタンで追加できます。当ページでは以下このボタンを『左上+ボタン』と記述します。それから右サイドバーを表示する、右上のギアボタンを『右上ギア』と記述します。

テキストブロック
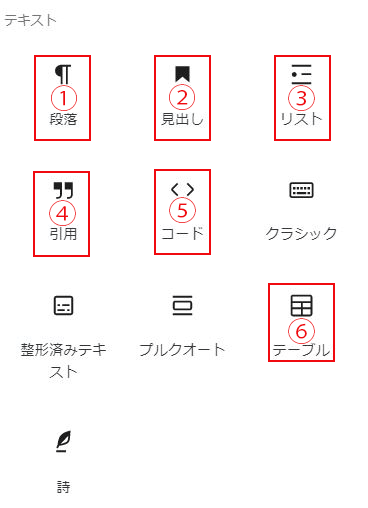
ここでは、『左上+ボタン』をクリックした後表示されるテキストブロックの中からよく使う「段落」「見出し」「リスト」「引用」「コード」「テーブル」の6項目について説明します。

① 段落
従来の p タグに該当するブロックで、文章の入力に使います。『左上+ボタン』をクリックした後、段落ボタンをクリックして追加します。すると以下の画面が表示され点滅しているカーソルの右横アタリをクリックすると文字が入力できます。

段落上部ツール
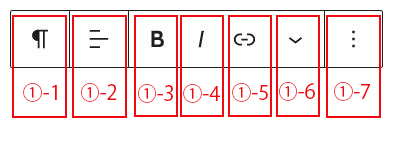
文字入力後に段落ブロック上部に表示される以下のツールについて説明します。

このツールは、基本的にテキストの装飾などです。装飾したいテキストをドラッグして範囲指定し、ツールのボタンをクリックするという感じで操作するので、Wordなどと近いと思います。
①-1 ブロック種変更
このボタンは、追加したブロックの変更をするボタンです。
①-2
文字の配置を決めるボタンです。クリックするとプルダウンメニューが表示されますから、「右寄せ」「中央寄せ」「左寄せの中から選択してください。」
①-3 太文字
太文字にしたい文字列をドラッグで選択し、クリックすると選択した文字列が太文字にできます。
①-4 斜体
斜体にしたい文字列をドラッグで選択し、クリックすると選択した文字列が斜体にできます。ただし、書体によってはできないものもあります。
①-5 リンク
リンクを張りたい文字列をドラッグで選択し、下の欄にURLを張り付けるとリンクを張ることができます。
①-6 テキストの装飾
「上付き文字」や「下付き文字」にしたり、「文字の色」などを変更することができます。
①-7 その他メニュー
段落を丸ごと複製したり、前後に段落を追加したり、HTMLとして編集するブロックに切り替えたりできます。
右サイドバー
段落ブロック内にカーソルを置いたまま「右上ギア」をクリックすると以下の画面が右サイドに表示されます。ここでは、その右サイドバーの使い方について説明します。
この右サイドバーで行う変更は、段落全体のテキストに適応されます。

①-8 タイポグラフィー
クリックすると文字の大きさの設定画面が表示されます。「小・通常・大・特大」で指定したり、数値で指定したりできます。その段落のすべてのテキストの文字の大きさが設定できます。
①-9 色設定
クリックすると文字色および背景色の設定画面が表示されます。文字色も背景色も、設定してある色と、カスタムカラーで好きな色を設定できます。文字色と背景色の色が近くて読み辛い場合は、注意も促してくれます 笑
①-10 テキスト設定
ドロップキャップの設定です。ドロップキャップとは、テキストの最初の1文字を大きく表示する設定のことです。
①-11 高度な設定
ここでは、ページ内リンクのアンカー設定や、追加したいクラスの設定などがありますが、HTMLやCSSに詳しくない方はここは気にしなくてもOK
OKです。
② 見出し
見出しブロックを追加できます。見出しはh1~h6まで設定できます。順番には気を付けましょう。
③ リスト
リストブロックを追加できます。上部ツールで順番ありのolタグと順番なしのulタグを切り替えることができます。同様に上部ツールでインデントの設定も簡単にできます。
④ 引用
引用ブロックを追加できます。引用する分と引用元を記入してください。
⑤ コード
コードブロックを追加できます。HTMLで書いたコードをそのまま表示させることができます。
⑥ テーブル
テーブルブロックを追加できます。ボタンをクリックすると、表のカラム(列)数と行数を入力する欄が表示されますので、入力して『表を作成』をクリックします。行や列の追加や削除はジョブメニューで簡単にできますので、これもいろいろと触ってみるとよいかと思います。
メディアブロック
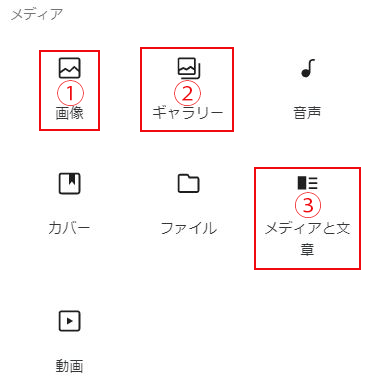
ここでは、『左上+ボタン』をクリックした後表示されるメディアブロックの中からよく使う「画像」「ギャラリー」「メディアと文書」の3項目について説明します。

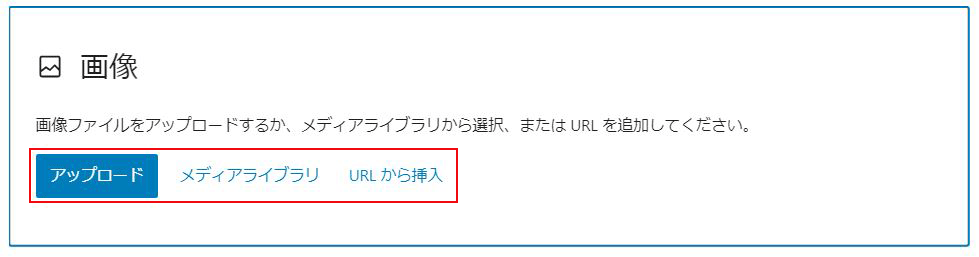
① 画像
画像ブロックを追加できます。従来通りパソコンからアップロードして挿入したり、メディアライブラリーから挿入したりできます。追加で、任意のURLでも挿入できる形になっています。画像サイズもドラッグで簡単に調節でき、配置も上部ツールで設定できます。

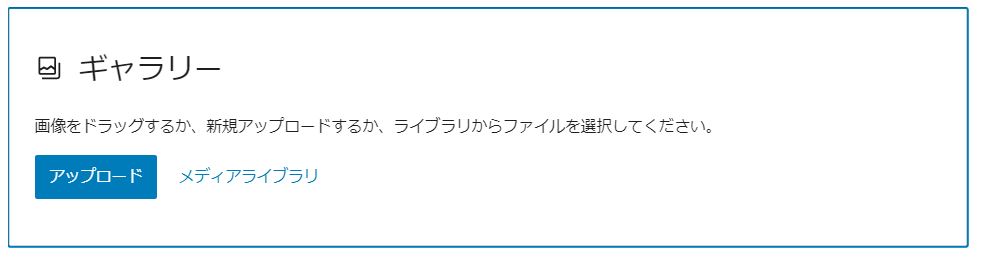
② ギャラリー
ギャラリーブロックを追加できます。ギャラリーに乗せたい画像をアップロードし、『ギャラリーに追加』をクリックします。選択挿入された画像が、横並びに表示されます。

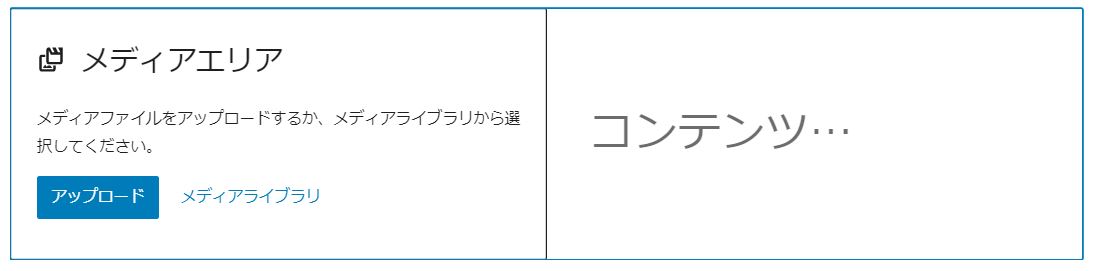
③ メディアと文書
メディアと文書ブロックを追加できます。画像とテキストを横並びで配置できます。画像サイズはドラッグで簡単に調整でき、左右の配置も上部ツールで簡単に設定できます。

尚、右側のコンテンツの欄には、見出しや段落、テーブル等々各ブロックが挿入できます。
※メディアと文書ブロックの上部メニューの右から4番目の項目「配置を変更」では、幅を変更できます。はみ出してしまう場合などこちらを確かめるとよいでしょう。
最後に
グーテンベルグは、クラシックエディターよりも直感的に操作できるように設計されています。いろいろと触ってみることが大切かと思います。「習うより慣れろ」ですね。













