WordPressの定番プラグインであるContact Form 7 を使ったシンプルなお問合わせフォームの作り方は別のページで紹介しました。
しかし、Contact Form 7 の実力はこんなものではないのです。ということで、今回はこのシンプルなお問い合わせフォームをカスタマイズしてみましょう。
別ページの記事を参考に、事前にシンプルなお問合わせページを完成させておいてください。そのページをカスタマイズしていきます。
Contact Form 7のカスタマイズ
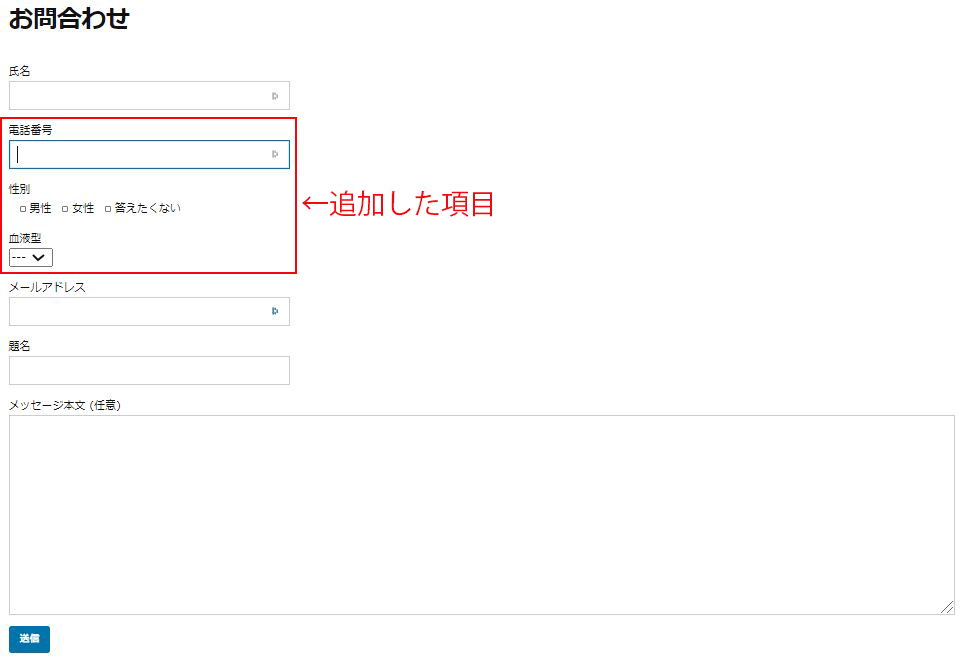
ここでは、「電話番号」「性別」「血液型」の項目を追加して以下のようなお問合わせフォームを作ってみようと思います。
追加した項目が確認しやすいように、『固定ページ』⇒『固定ページ一覧』から、お問合わせの固定ページ編集画面を開き右上の『プレビュー』⇒『新しいタブでプレビュー』をクリックして作成したお問合わせページを開いておいてください。

Contact Fome 7 に電話番号記入欄を追加
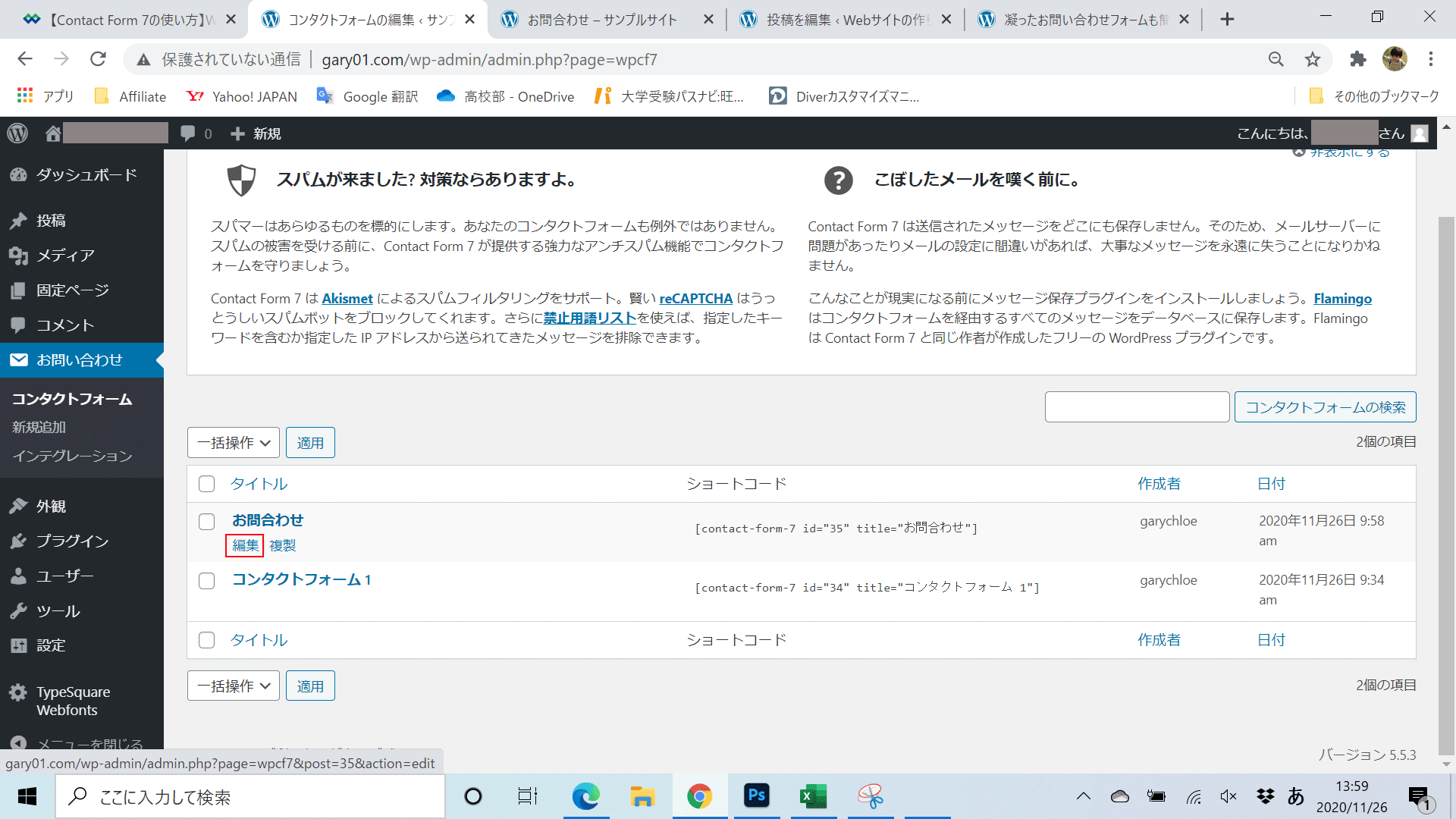
管理画面左サイドバーメニューの『お問合わせ』⇒『コンタクトフォーム』から作成済みの『お問合わせ』の『編集』をクリックして管理画面を開きます。

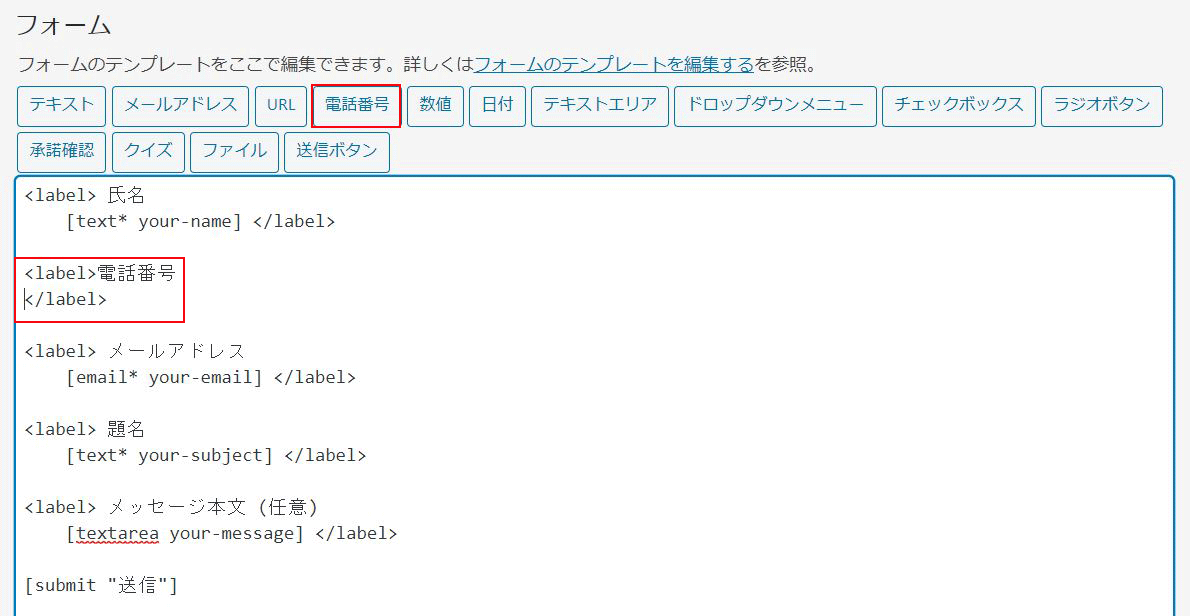
氏名とメールアドレスとの間に
<label>電話番号
</label>と以下の画像のように入力します。

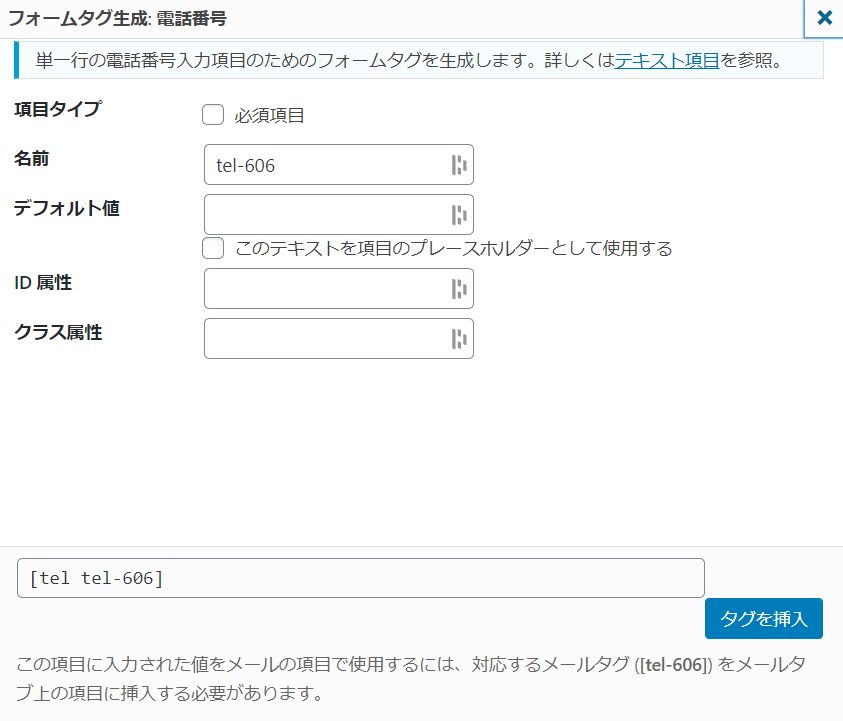
電話番号の次の行の先頭にカーソルを置き、上部メニューの『電話番号』をクリックします。すると、以下のようなフォームタグ生成ウィンドウが開きます。1つずつ見ていきます。

項目タイプ
電話番号を入力必須にする場合はチェックを入れます。運営者としては相手の電話番号は知りたいところでしょうが、問い合わせのハードルが上がるので、必須にするかどうかは迷うところでもあります。
名前
もともと入力されています。この名前は任意で、このままでも構いませんが、統一するために『your-mail』とかしておくとよいでしょう。
デフォルト値
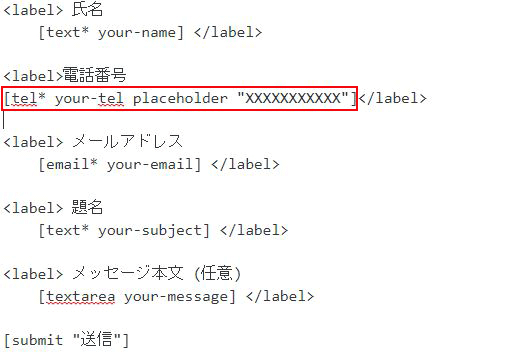
これは、プレースホルダーとして記入される名前になります。プレースホルダーとは、記入欄の記入形式がわかるように薄く記入されているあれのことです。入力を始めると消えます。空欄でもかまいませんがここでは『XXXXXXXXXXX』と電話番号の入力形式がわかるように記入しておきましょう。
このテキストを項目のプレースホルダーとして使用する
プレースホルダーを利用する際にチェックを入れます。これも任意です。
すべての項目を記入した後『タグを挿入』をクリックすると、以下のような画像になりますので、右上の保存をクリックしましょう。

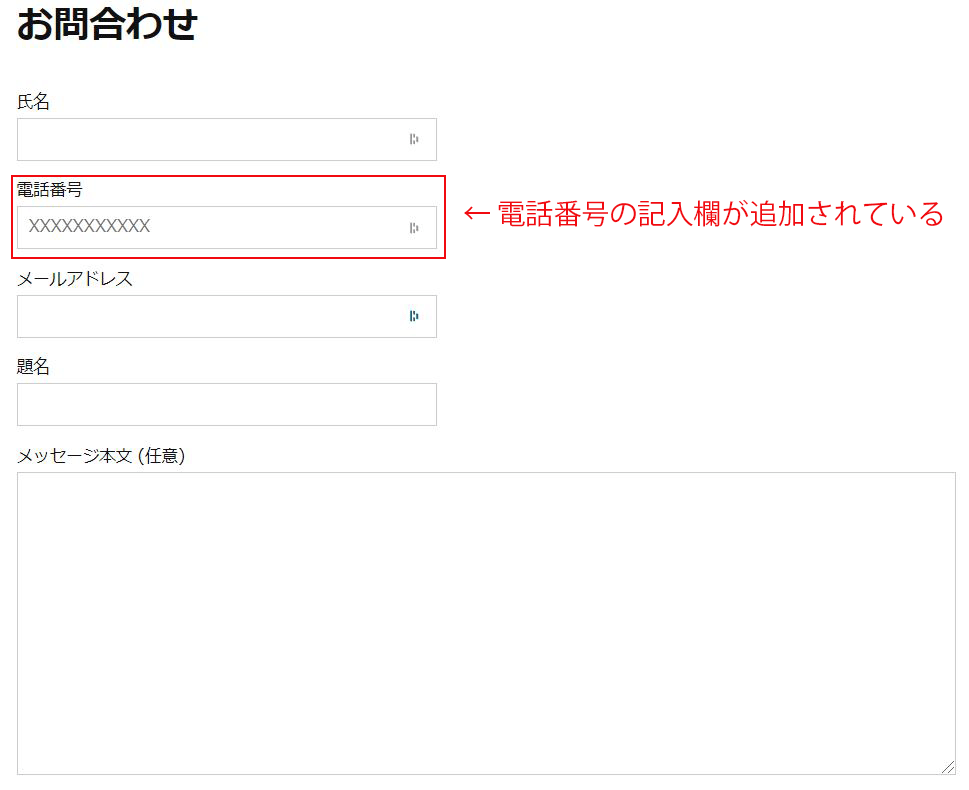
ここで前もって開いていたお問合わせページのプレビュー画面を更新してみましょう。以下の画像のように変わっていれば電話番号の挿入は出来上がりです。

Contact Fome 7 に性別の選択欄を追加
電話番号とメールアドレスとの間に『性別』と入力します。
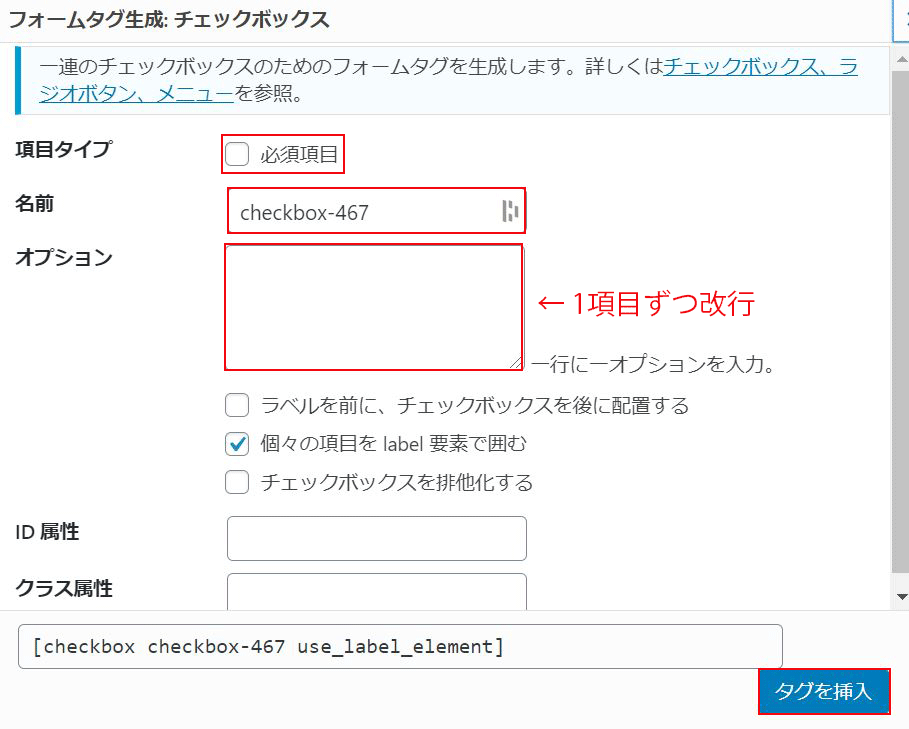
性別の次の行の先頭にカーソルを置き、上部メニューの『電話番号』をクリックします。すると、以下のようなフォームタグ生成ウィンドウが開きます。1つずつ見ていきます。

項目タイプ
性別を入力必須にする場合はチェックを入れます。業種によっては必要だと思いますが、最近はLGBTの問題などもありますので、よく考えて必須にするかどうか判断しましょう。
名前
もともと入力されています。この名前は任意で、このままでも構いませんが、統一するために『your-sex』とかしておくとよいでしょう。
オプション
この欄に選択すべき項目を記入します。1行1項目です。例えば、『男性』『女性』『答えたくない』と入力する場合、1行目に『男性』、2行目に『女性』、3行目に『答えたくない』と記入します。
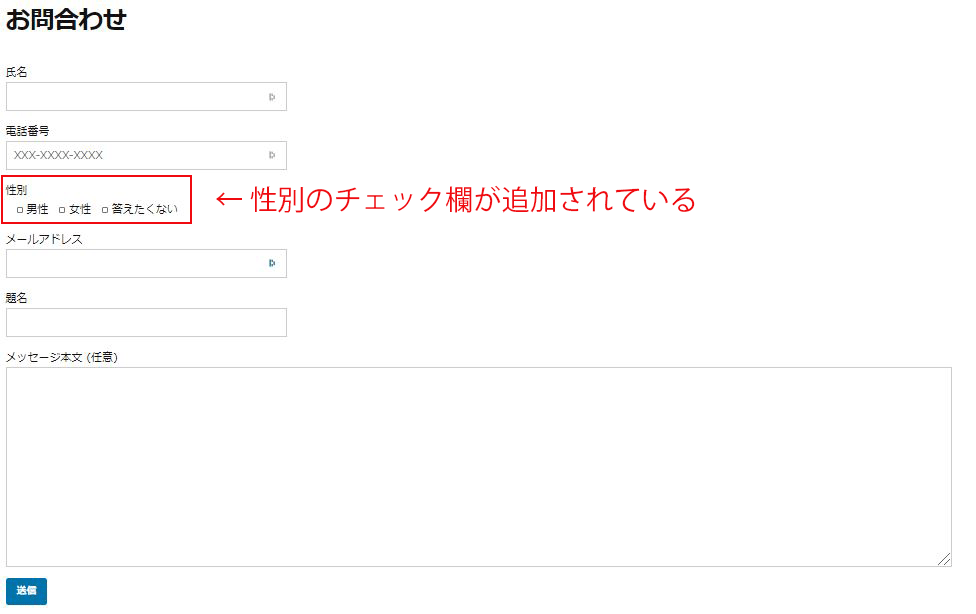
以上記入が終わったら『タグを挿入』をクリックします。右上の『保存』をクリックし、さっき開いておいたプレビュー画面を更新します。以下のようになっていれば出来上がりです。

Contact Fome 7 に血液型のドロップダウン選択欄を追加
性別とメールアドレスとの間に
<label>血液型
</label>と入力します。
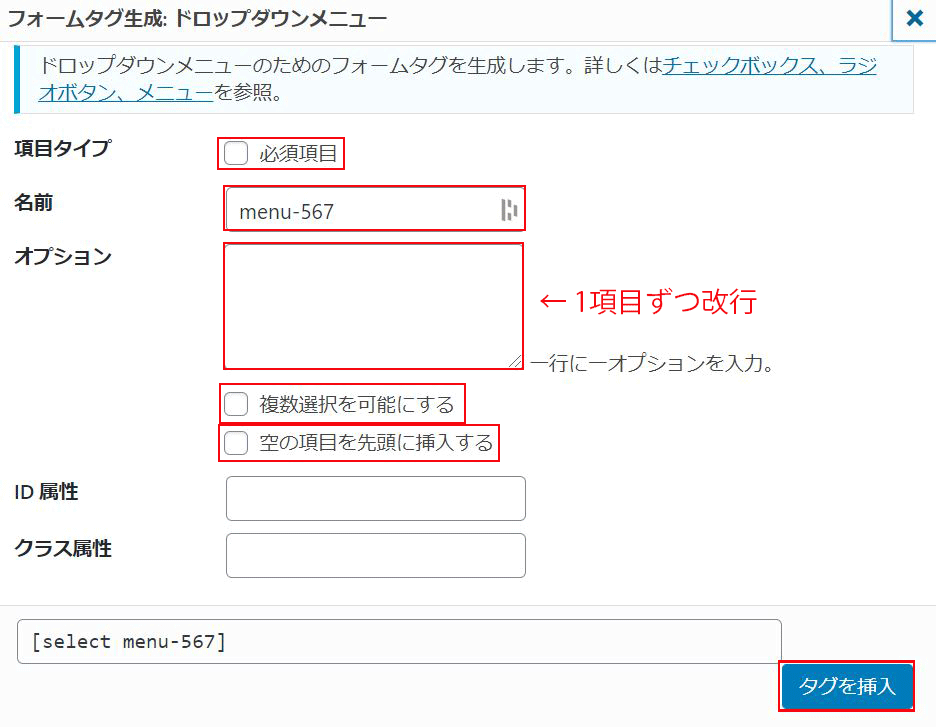
血液型の次の行の先頭にカーソルを置き、上部メニューの『ドロップダウンメニュー』をクリックします。すると、以下のようなフォームタグ生成ウィンドウが開きます。1つずつ見ていきます。

項目タイプ
血液型を入力必須にする場合はチェックを入れます。業種によっては必要だと思いますので、よく考えて必須にするかどうか判断しましょう。
名前
もともと入力されています。この名前は任意で、このままでも構いませんが、統一するために『your-blood-type』とかしておくとよいでしょう。
オプション
この欄に選択すべき項目を記入します。1行1項目です。今回は血液型なので、『A』『B』『O』『AB』と入力しましょう。この場合、1行目に『A』、2行目に『B』、3行目に『O』4行目に『AB』と記入します。
複数選択を可能にする
質問内容によってはチェックを入れるのでしょうが、今回は血液型なのでそのままにしておきます。
空の項目を先頭に挿入する
ドロップダウンメニューの先頭に『---』を入れるかどうかの選択です。せっかくなので今回はチェックを入れてみましょう。
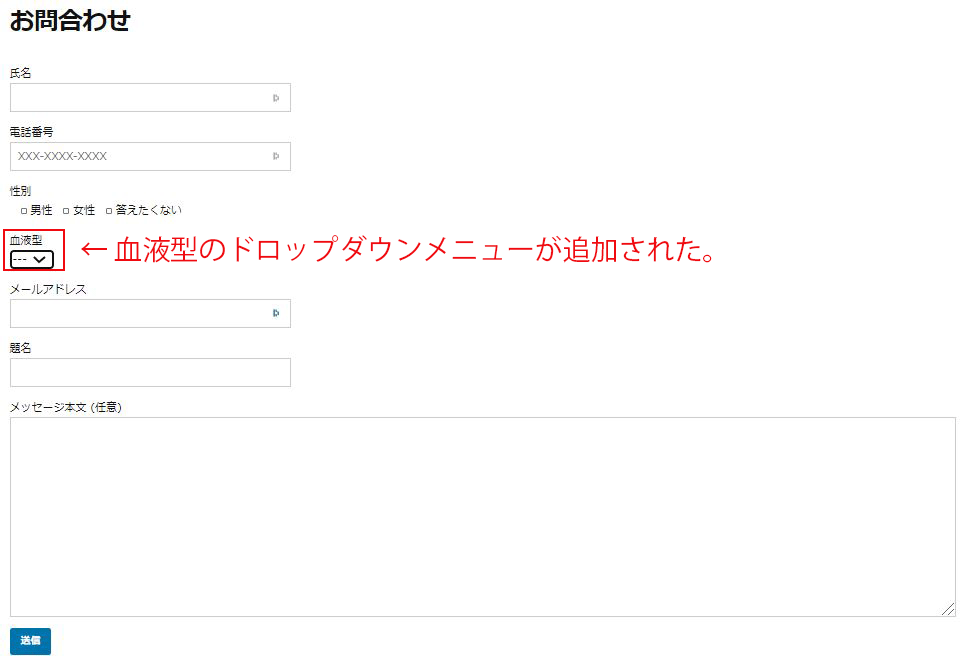
以上記入が終わったら『タグを挿入』をクリックします。右上の『保存』をクリックし、さっき開いておいたプレビュー画面を更新します。以下のようになっていれば出来上がりです。

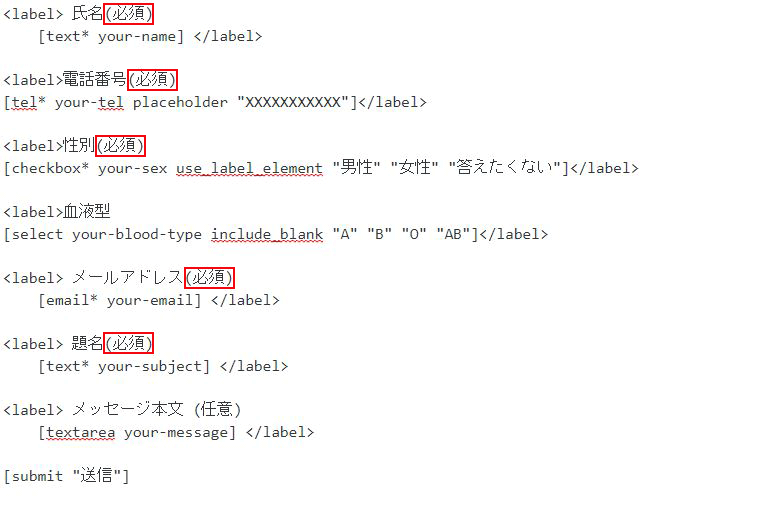
と、本来であればフォームのカスタマイズはこれで終了なのですが、1つ忘れていたことがあります、問い合わせの必須項目に『(必須)』と入力しておくべきでした。そうじゃないと、追い合わせしようという方がどれが必須項目かわかりませんからね。
ということで、フォームの編集画面の必須項目のそれぞれの項目の横に『(必須)』と追加しておきましょう。これでフォームは完全に終了です。あっ、保存もお忘れなく。

自身に届くメールのカスタマイズ
ここまでで、「電話番号」「性別」「血液型」をお問い合わせフォームに追加しましたが、このままではせっかくお客様から問い合わせがあっても、「電話番号」「性別」「血液型」に記入された内容は伝わりません。
今のままでは、初期設定で登録されていた「氏名」「メールアドレス」「題名」「メッセージ本文」しか送信されないのです。これでは意味がありませんから、自身に送信されるメールもカスタマイズする必要があります。
管理人への送信メールのカスタマイズ
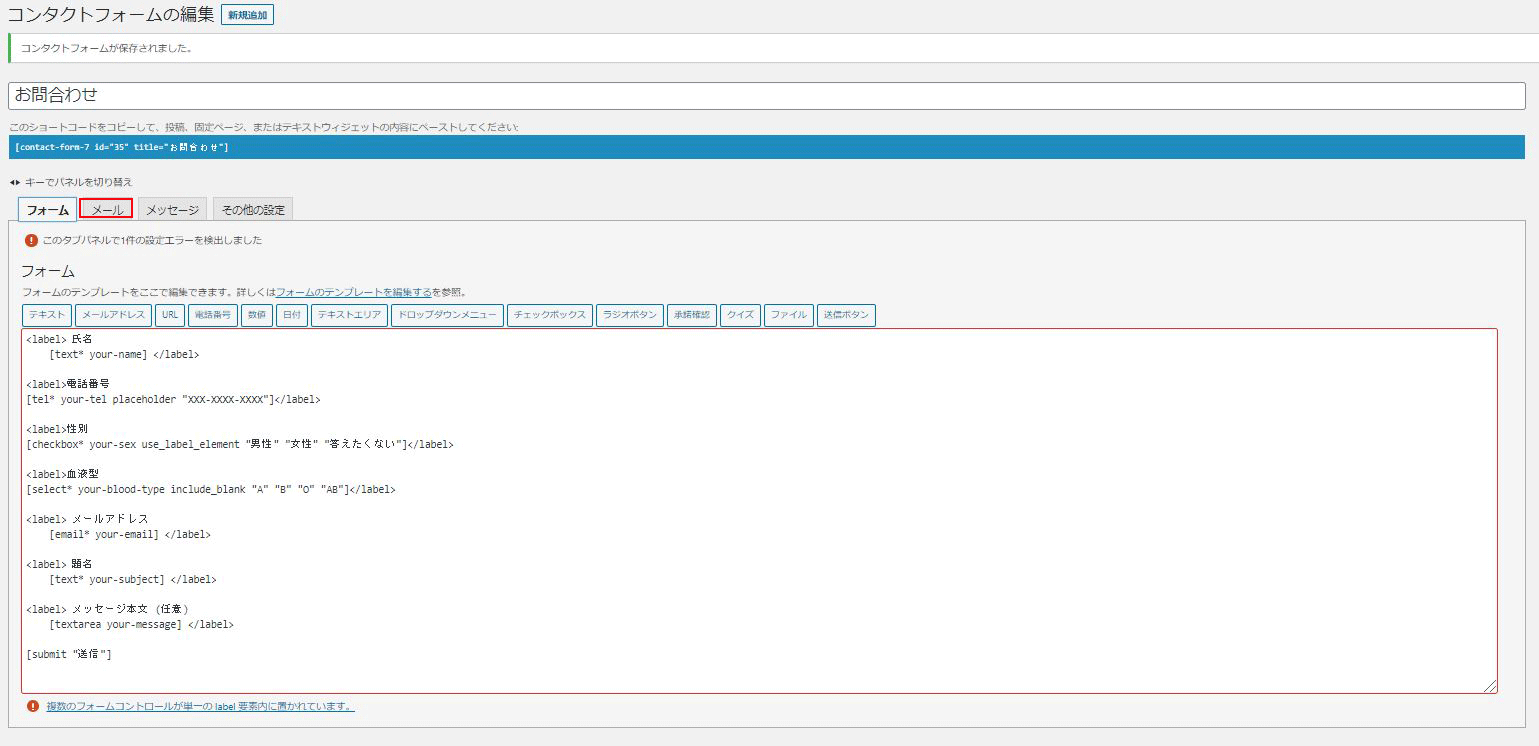
コンタクトフォームの編集画面の上部タブ『メール』をクリックします。

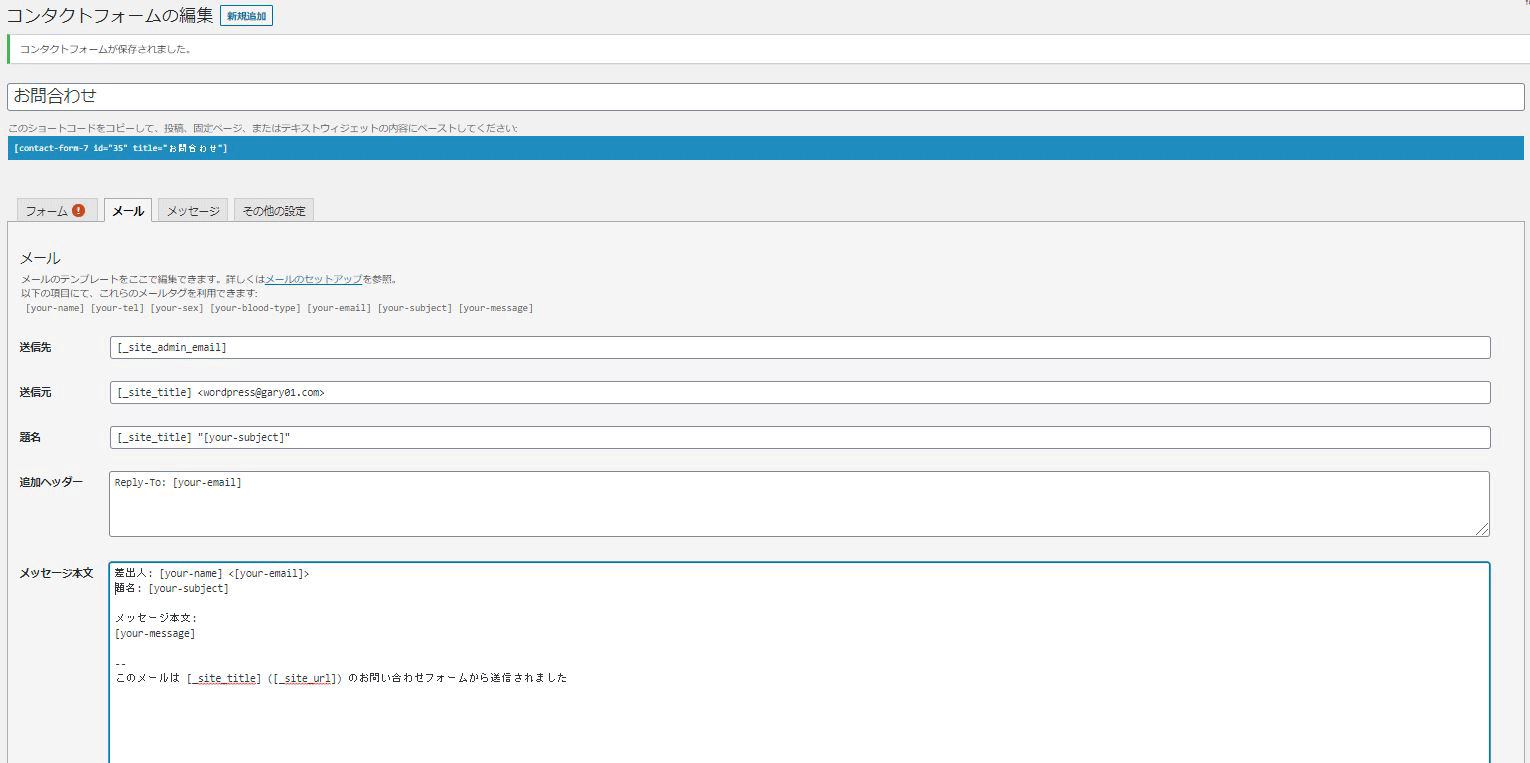
すると以下のようなサイト管理者に届くメールの編集画面が表示されます。

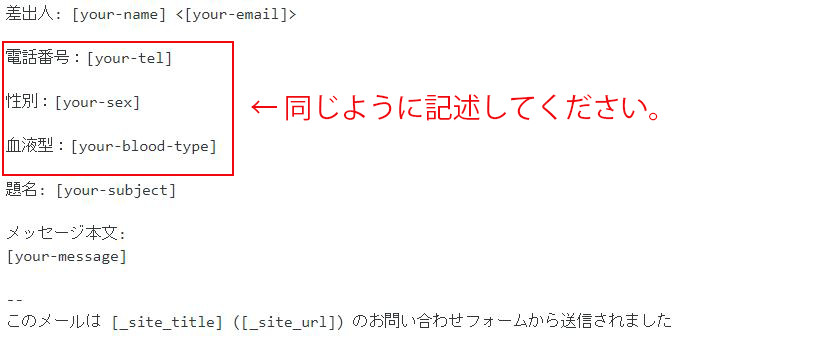
「メッセージ本文」の欄に以下の画像と同じように記述します。

これで管理者へ届くメールの設定は終了です。試しに自分のアドレスに送ってみるとよいかと思います。
ここまでで、フォームと自分に届くメールのカスタマイズは終了です。ただ、問い合わせをした方にも「ちゃんとメールが届きましたよー」って教えてあげた方が親切ですよね。
ということで、最後に「お問合わせのメールはこんな内容でちゃんと届いてますよー」ってメールが、問い合わせをした人に自動で届く自動返信メールを設定しましょう。
自動返信メールのカスタマイズ
同じメールタブの左下『メール(2)を使用』の欄にチェックを入れます。

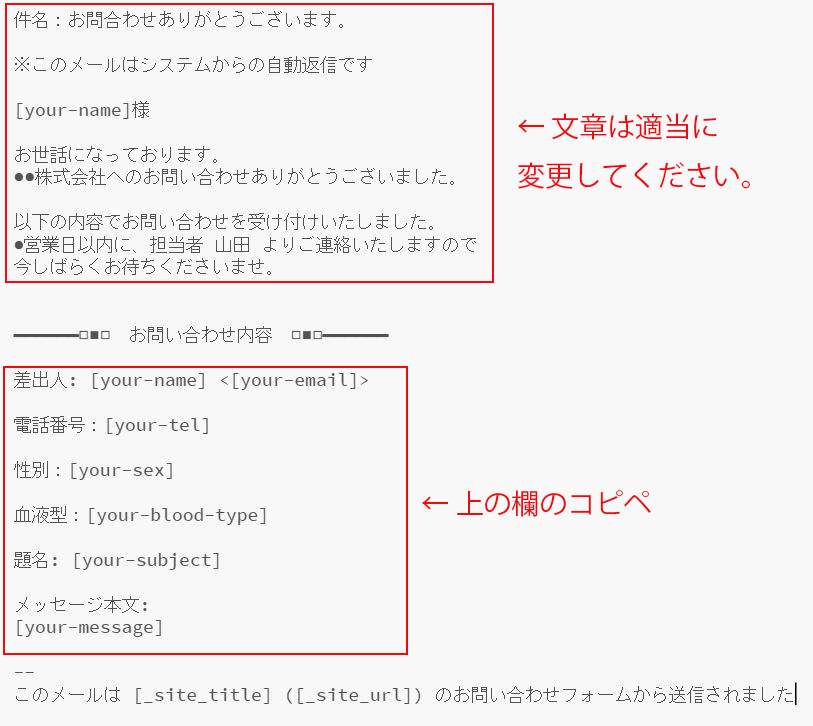
下部に新しい画面が表示されるのでその中の『メッセージ本文』の内容を変更します。例えば以下の画像のような感じです。

最後に
問い合わせフォームとその対応でも会社への印象は大きく変わるものです。自動返信メールだからといって、手を抜かないように頑張りましょう。