個人のサイトでも会社のサイトでも、Webサイトを作成したら専用のお問い合わせフォームは必要ですよね。お問い合わせフォーム作成ならこのContact Form7。WordpressのプラグインContact Form 7だったら簡単にお問い合わせフォームができますよ。
Contact Form 7のインストール方法
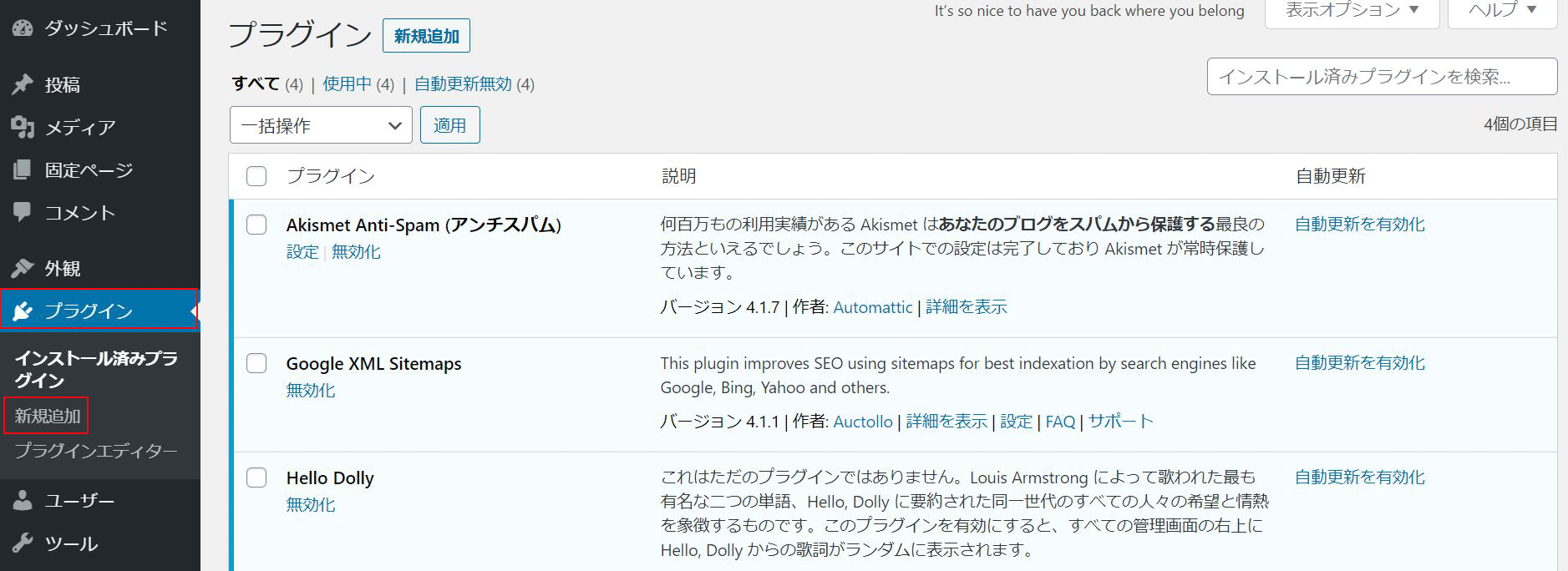
WordPressにログインし、『プラグイン』⇒『新規追加』をクリックします。

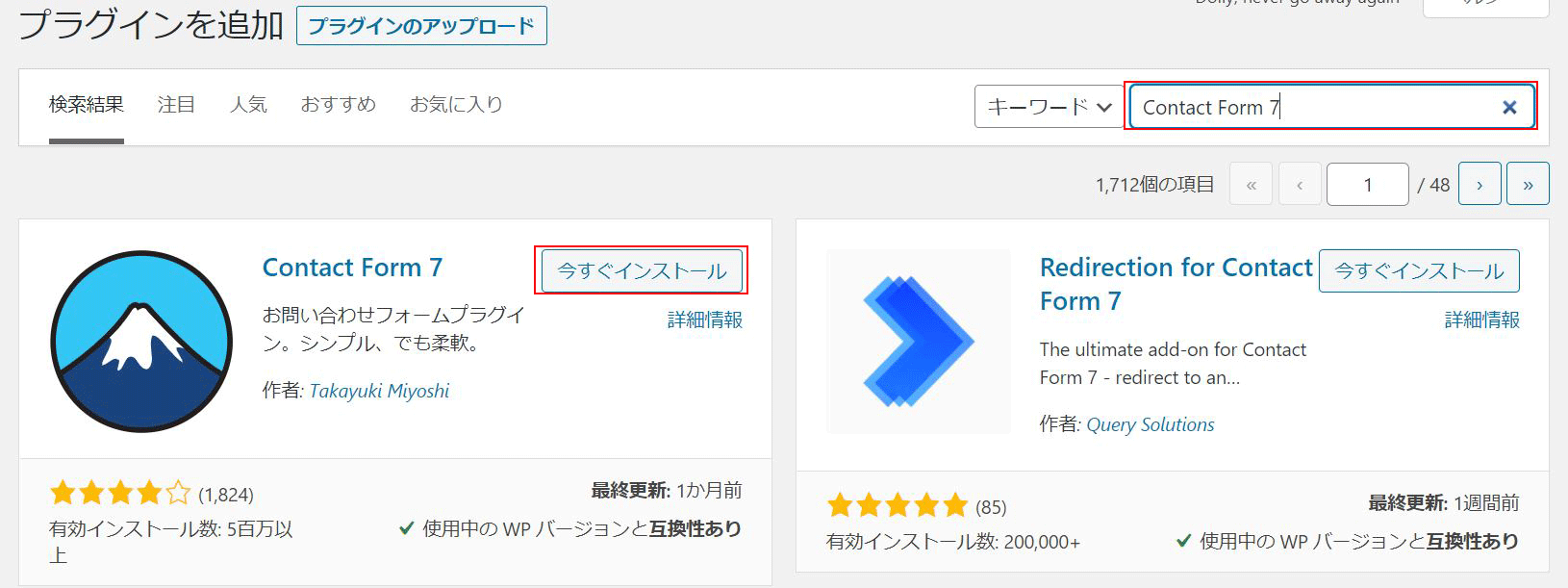
次に右上の検索欄に『Contact Form 7』と入力すると、Contact Form 7 が表示されますから『今すぐインストール』をクリックし。インストールが終了したら『有効化』をクリックします。これでインストールの作業は終了です。

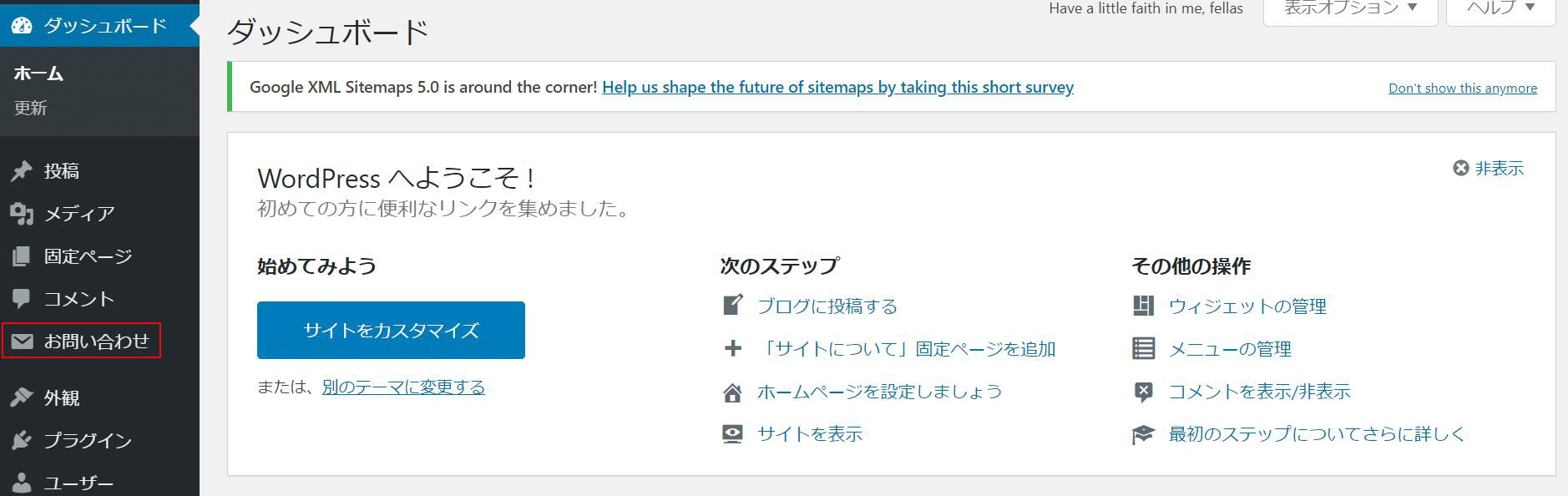
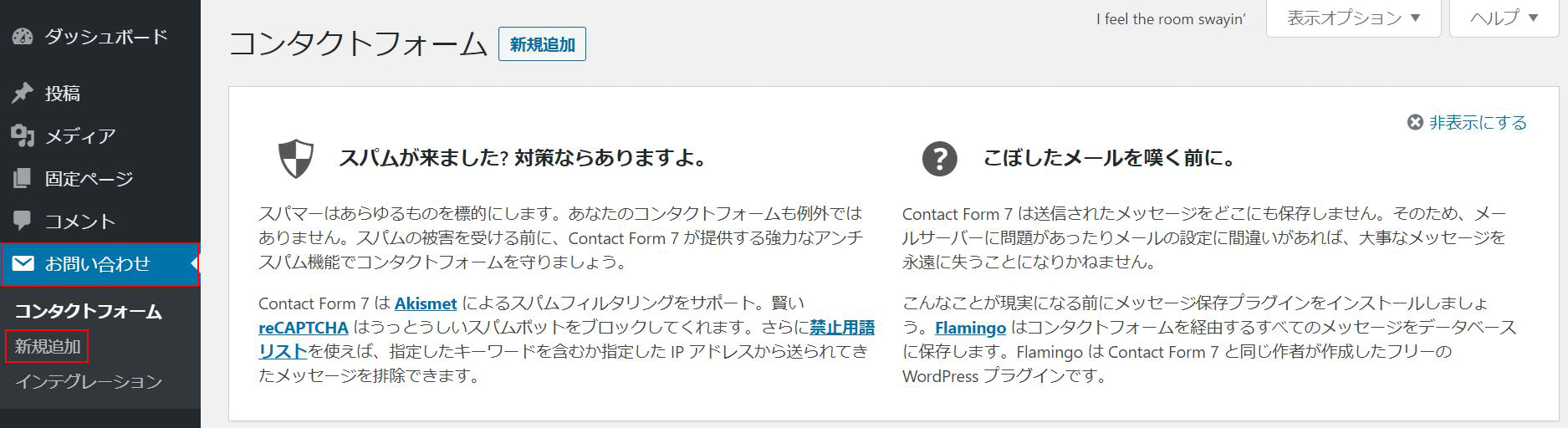
正しくインストールされ有効化できれば、左サイドバーメニューに「お問合わせ」が新しく表示されているはずです。

Contact Form 7を利用したお問い合わせフォームの作り方
左サイドバーメニューの『お問合わせ』⇒『新規追加』の順にクリックします。

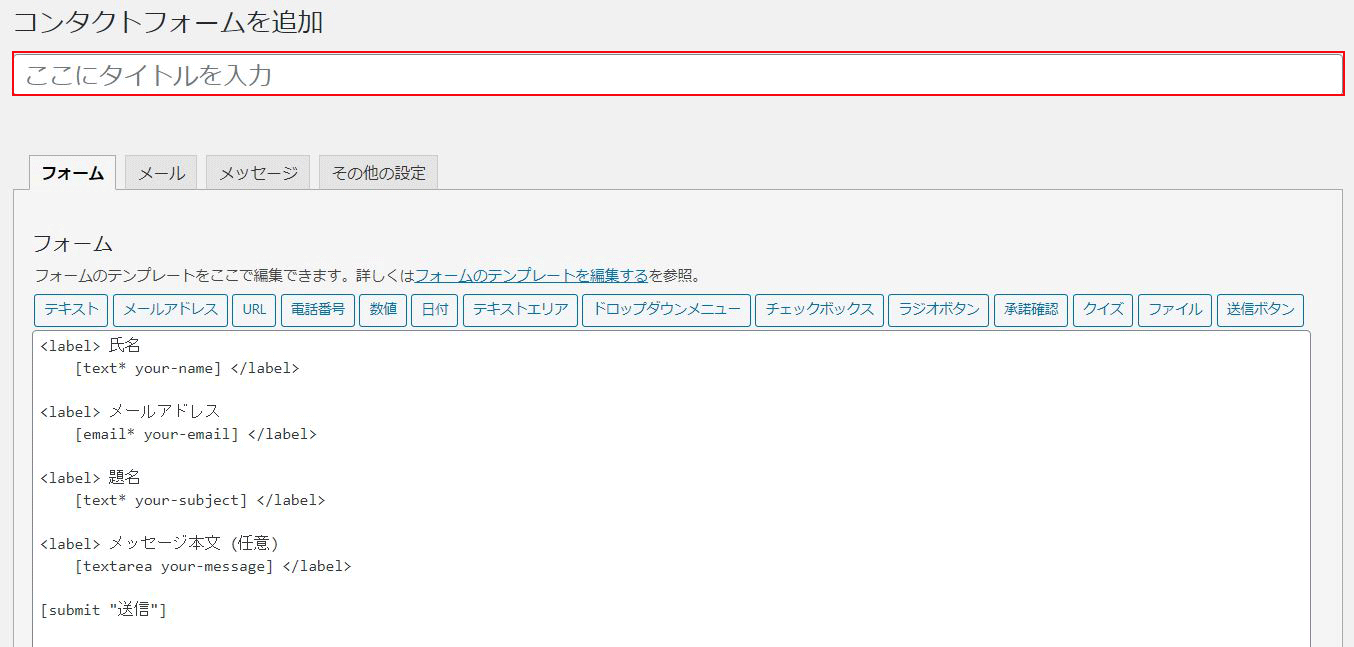
「コンタクトフォームを追加」という画面が表示されますので、『ここにタイトルを入力』の欄に任意のタイトルをつけます。

この時点で、最初から基本的な内容「氏名」「メールアドレス」「題名」「メッセージ本文」は入力済みですから、今回はこのままシンプルなお問い合わせフォームを作成します。
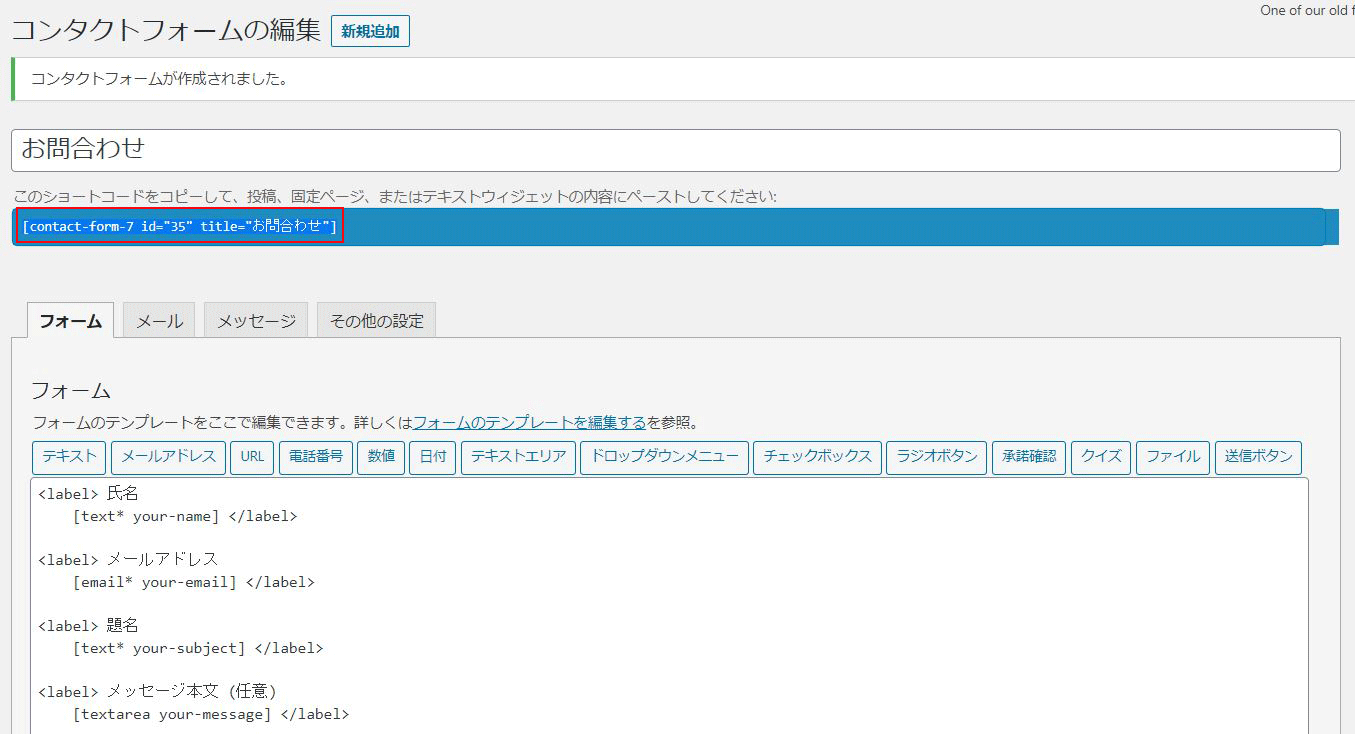
タイトルを入力後、画面右上の『保存』をクリックします。すると以下のような画面が表示されますから、表示されたショートコードを [ から ] まですべてコピーしましょう。

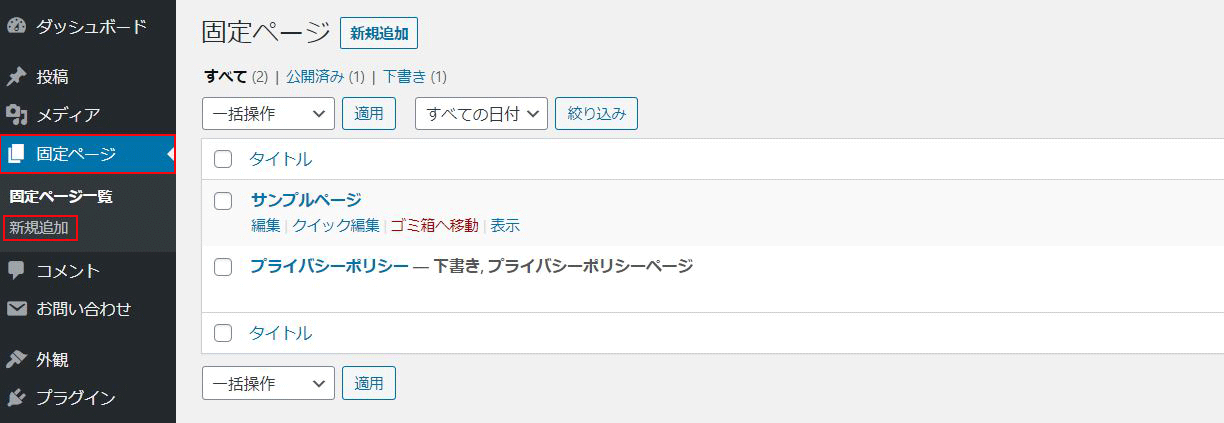
お問い合わせフォームは、投稿ページ、固定ページ、ウィジェットのいずれでも作成できますが、ここでは固定ページで作成してみたいと思いますので、左サイドバーメニューの『固定ページ』⇒『新規追加』の順にクリックします。

新しい画面が開きますので、『タイトルを追加』の欄にそのページのタイトル(お問合わせなど)、『文章を入力、または/でブロックを選択』の欄にさっきコピーしたショートコードを張り付けます。

右上の『プレビュー』⇒『新しいタブでプレビュー』をクリックして確認してみましょう。シンプルなお問合わせページが出来上がっていると思います。最後に『公開』をクリックしてシンプルなお問合わせページの完成です。
最後に
ここではシンプルなお問合わせページの作り方を紹介しましたが、Contact Form 7の実力はこんなものではありません。もっと立派なお問い合わせフォームを作ることができるんです。そのうち凝ったフォームの作り方も紹介します。