2020年10月14日に正式にGoogle Analytics(アナリティクス) 4が公開されました。Google社は、今後このGoogle Analytics 4をアップデートしていく予定のようですから、データの蓄積のためにも早めにGoogle Analytics 4のプロパティを追加しておきたいものです。
そこで今回は、GTM(Google Tag Manager)を使わずに、WordPressにGoogle Analytics 4のプロパティを追加する方法をまとめています。
Google Analytics 4のプロパティの追加方法
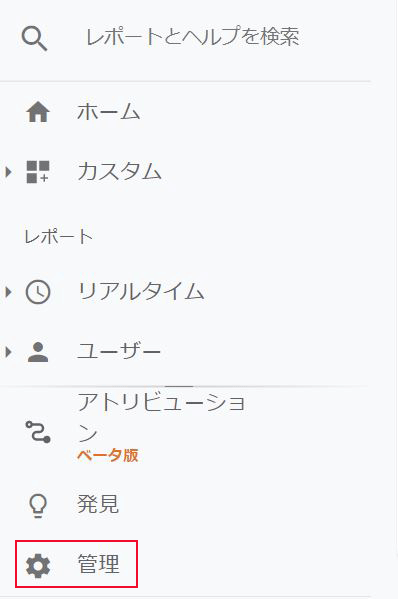
まずは、Google Analyticsの管理画面にログインし、左サイドバーメニューの『管理』をクリックします。

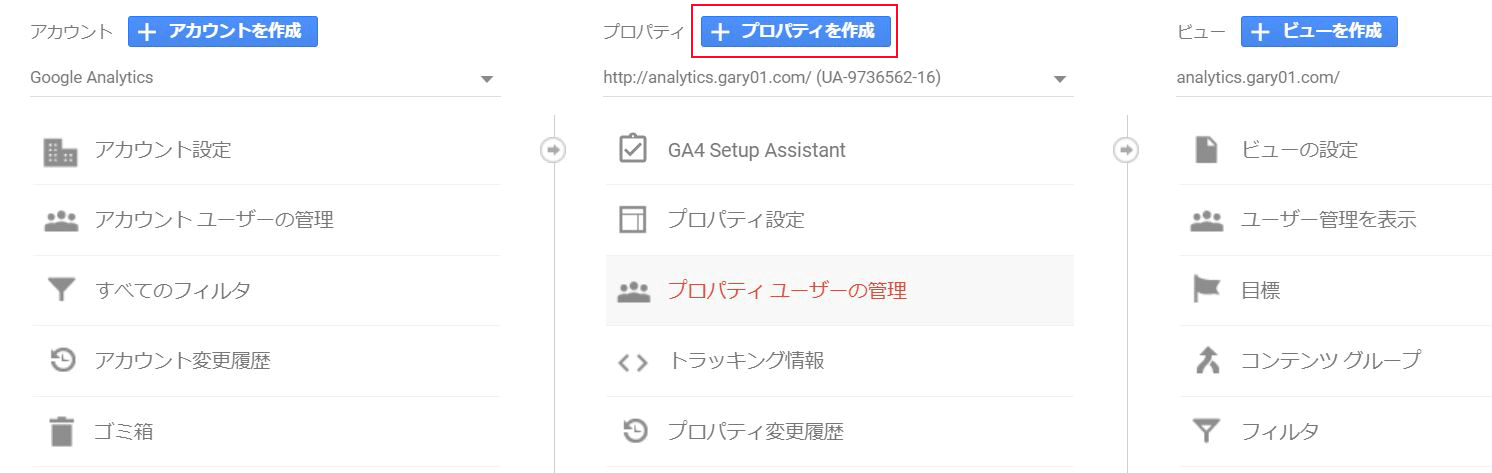
アナリティクスの管理画面中央の『プロパティを作成』をクリックします。

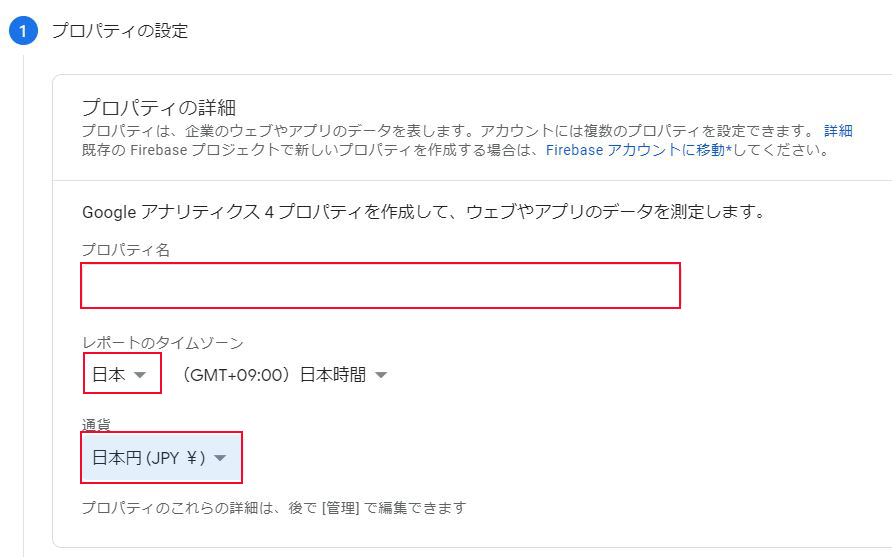
「プロパティの設定」画面に必要事項を記入します。

- プロパティ名…好きな名前で構いません。
- レポートのタイムゾーン…『日本』を選択(日本に住んでいる場合)してください。
- 通貨…『日本円(JPY ¥)を選択(日本に住んでいる場合)してください。
記入が終わったら、画面左下の『次へ』をクリックします。次に「ビジネスの概要」ページで『業種』と『ビジネスの規模』『利用目的』に応えて、画面下の『作成』をクリックします。
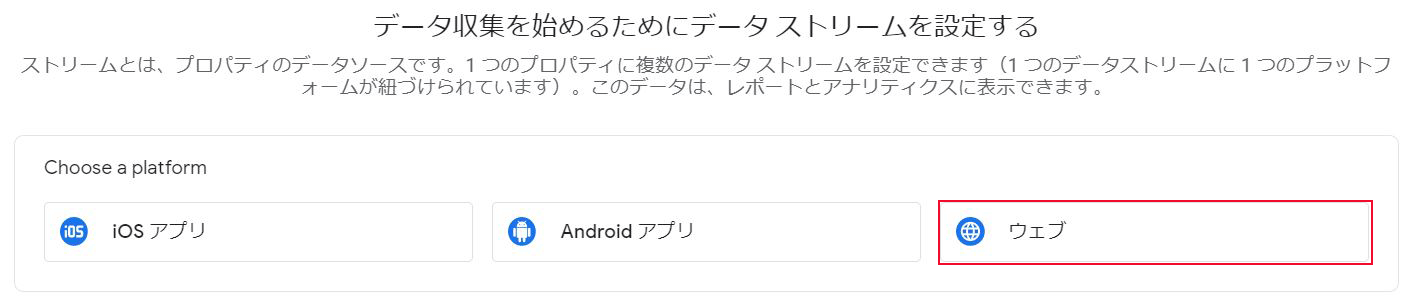
すると以下のページが表示されますから、Webサイトを解析したい場合は『ウェブ』をクリックします。

次に「データストリームの設定」の画面が表示されますから、『WebサイトのURL』と『ストリーム名(好きな名前)』を入力してください。入力後、左下『ストリームを作成』をクリックします。
これでプロパティの追加は終了です。
グローバルサイトタグ(gtag.js)の表示と実装
プロパティの追加が終了したら、次はグローバルサイトタグの実装です。
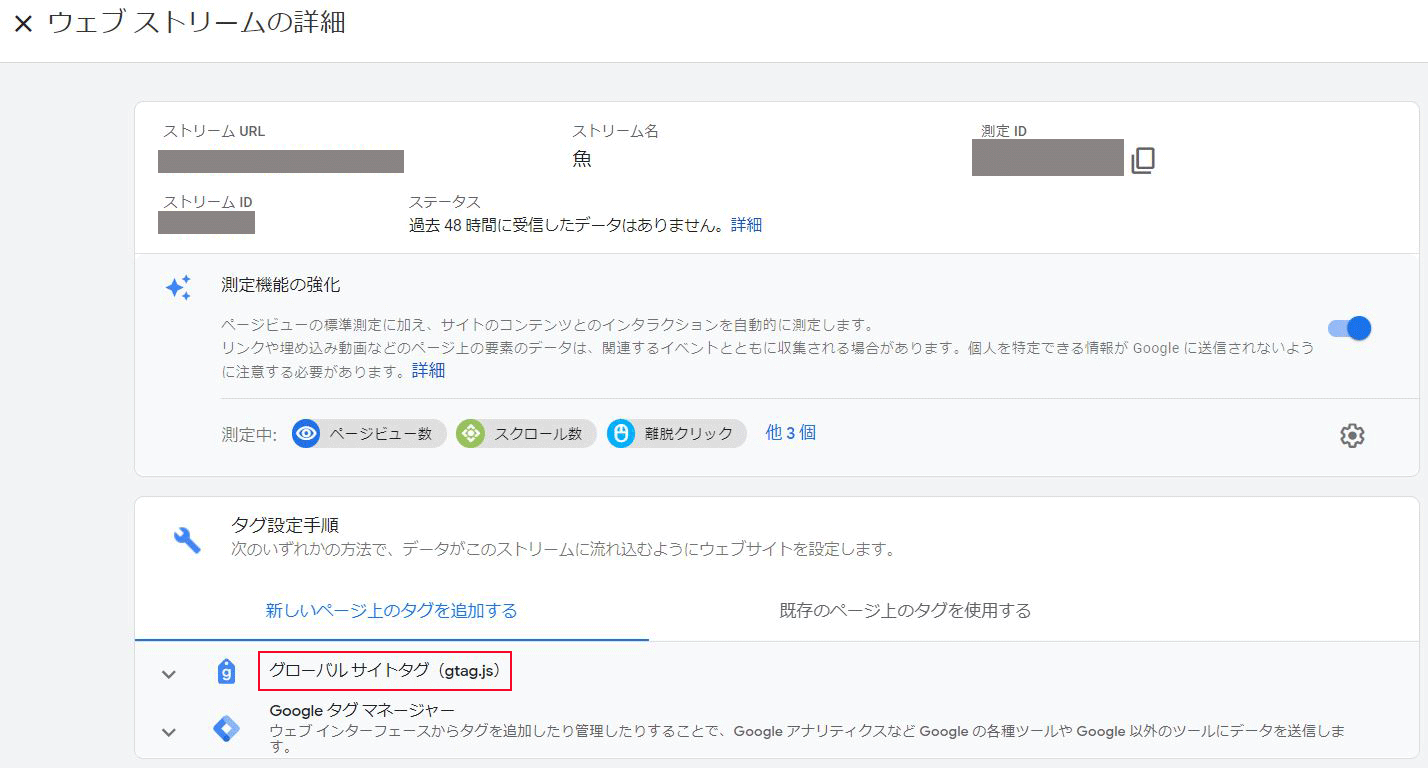
上記『ストリームの作成』をクリック後に表示される「ウェブストリームの詳細」画面で、『グローバルサイトタグ(gtag.js)』をクリックします。

下部にグローバルサイトタグが表示されます。このタグをWordPressのheader.phpの
の直後に張り付けます。ここから先は、念のためにバックアップを取っておくことをお勧めします。WordPressの管理画面左サイドバーメニュー『外観』⇒『テーマエディター』をクリックします。右上の『編集するテーマを選択』の欄で、今使っているテーマを選び(子テーマを使っている場合は、親テーマを選択)、『選択』をクリックします。
右サイドバーメニューの中から『テーマヘッダー(header.php)』を探しクリックしてください。すると、header.phpの書かれたエディターが開きます。
エディターの中から
と書かれたところを見つけ出し、直後にさっきのグローバルサイトタグを張り付けます。その後画面左下の『ファイルを更新』をクリックします。「ファイルの更新に成功しました」と表示されれば実装完了です。きちんと実装されているかの確認
最後にGoogle Analytics 4のタグがきちんと動作していることを確認しましょう。スマホなど別のデバイスで、Google Analytics 4を実装したサイトにアクセスしておいてください。
さっきグローバルサイトタグを表示していたページの「ウェブストリームの詳細」の左の×印をクリックして閉じ、左サイドバーメニューの『ホーム(家のマーク)』をクリックします。
次に左サイドバーメニューの『リアルタイム』をクリックします。以下のように自分のアクセスが表示されていればOKです。