今回は、Contact Form 7でサンクスページを作る方法についてまとめます。
サンクスページは、お客様に感謝の気持ちを表すうえでも、またGoogle Analyticsでコンバージョンの計測をするためにも必要なページです。
サンクスページとは
サンクスページとは、お問合わせや商品の購入などが完了した際に「ありがとうございました。」などと表示されるページのことです。
お客様に「ありがとございます。」と感謝の意を伝える意味と同時に、問い合わせや購入が完了したということを伝え安心してもらう意味もあります。
Contact Form 7でサンクスページを設定する方法
1.サンクスページの作成
とりあえず、『固定ページ』⇒『新規追加』でサンクスページを作成しましょう。「ありがとうございました。」や「確認メールを送っていること」また、お問合わせの場合は、「いつまでに返信するか」などを載せるとよいでしょう。
このページは、Google Analyticsでコンバージョンの計測にも利用するかもしれないので、パーマリンクは『thanks』などのようにしておくとよいでしょう。
2.リダイレクトの設定
Contact Form 7で作成した「コンタクトフォームの編集」画面を開きます。
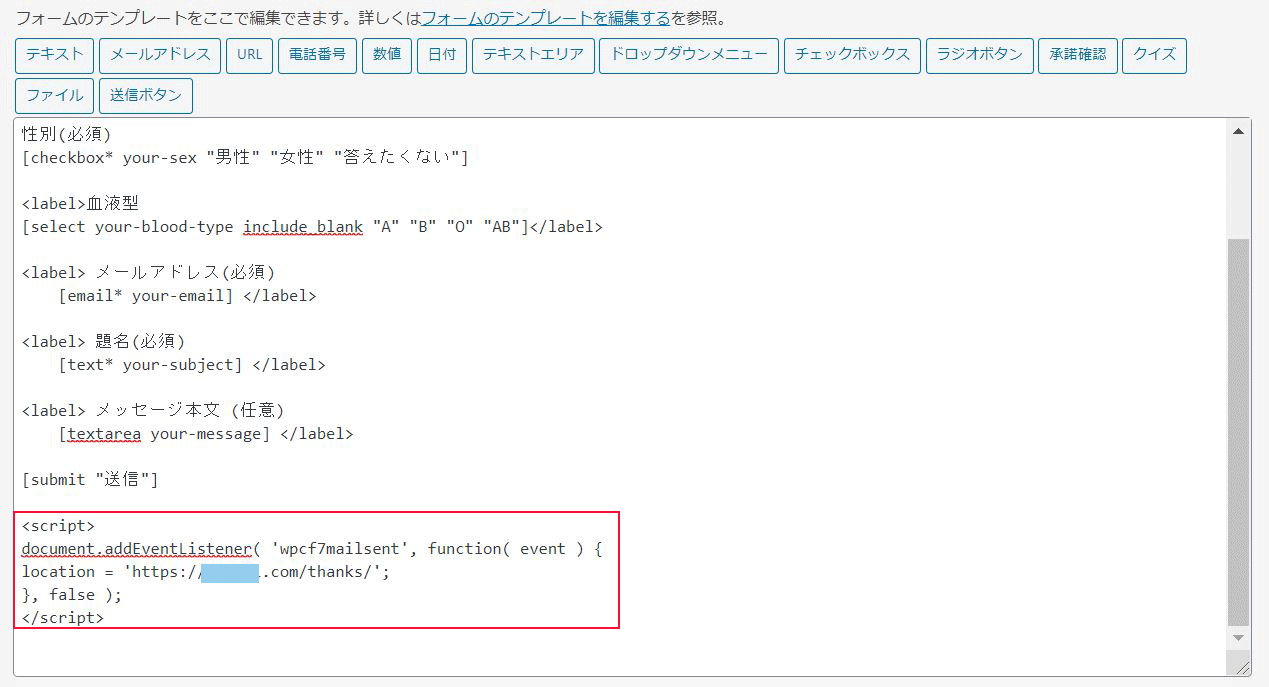
フォームの最後に以下のコードを張り付けましょう。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://〇〇〇.com/thanks/';
}, false );
</script>※https://〇〇〇.com/thanks/の部分には、上で作成したサンクスページのURLを入力してください。

リダイレクトの設定は、これで終了です。
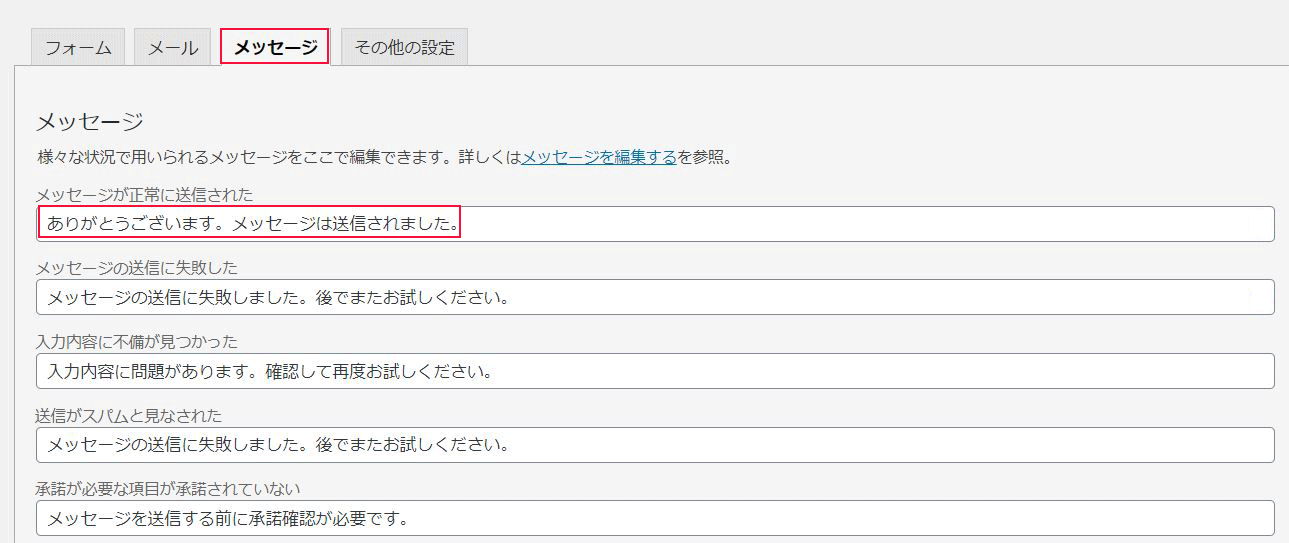
3.メッセージの変更
このままだと、『送信』ボタンを押した後に、「ありがとうございます。メッセージは送信されました。」などのメッセージが一瞬表示されたあとにサンクスページが表示され見栄えが悪いです。
ですから、このメッセージを変更しましょう。
「コンタクトフォームの編集」画面上部の『メッセージ』タブをクリックします。そして、「ありがとうございます。メッセージは送信されました。」の欄を『送信中…』などに変更しましょう。

これで大丈夫です。
最後に
サンクスページは絶対に必要なものではありませんが、例えば「Amazon」などのように、サンクスページに関連商品を表示させることによって売り上げのアップにつなげることができるかもしれません。あるいは、メルマガの登録の案内など、工夫次第でとても有益なページになりますよ。