ページ内リンクとは、同一ページ内でクリックすると指定した位置へと移動するリンクのことです。目次などがよい例ですね。
まずはHTMLでのページ内リンクの書き方、そしてグーテンベルグでのページ内リンクの書き方の順にみていきたいと思います。
HTMLにおけるページ内リンクの書き方
HTMLにおけるページ内リンクは、以下の例のように移動させたいところにid属性を付与しておき、a属性で#(ハッシュタグ)をつけてリンクを張るだけです。id名は任意です。
<h2>サンプル見出し</h2>
<p><a href="#a01">ここからジャンプ</a></p>
<p>吾輩は猫である。名前はまだ無い。</p>
<p>どこで生れたかとんと見当けんとうがつかぬ。</p>
<p>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</p>
<p>吾輩はここで始めて人間というものを見た。</p>
<h3 id="a01">ここに移動</h3>
<p>しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。</p>グーテンベルグで内部リンクを設定する方法
WordPressでもクラシックエディターで記事を書いている場合は、上と同じようにすればよいのですが、グーテンベルグだと、直接HTMLが編集できないので迷いますよね。(実際はHTML編集もできます。)
でも実は簡単にできるようになっているんです。
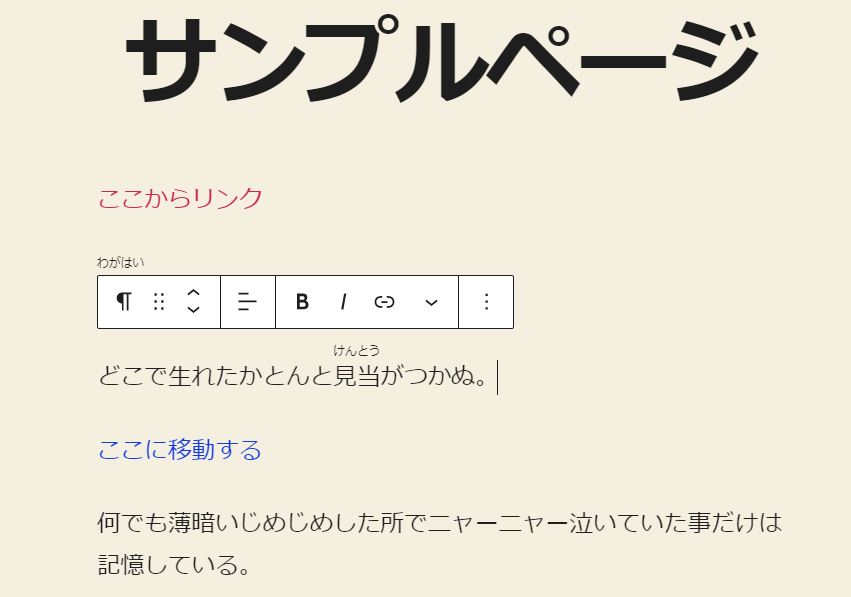
まずは、グーテンベルグの投稿画面で、タイトルと5つの段落(pタグ)で作られたページを準備しましょう。

赤色の文字の「ここからリンク」から青色の文字の「ここに移動」に内部リンクを張ります。
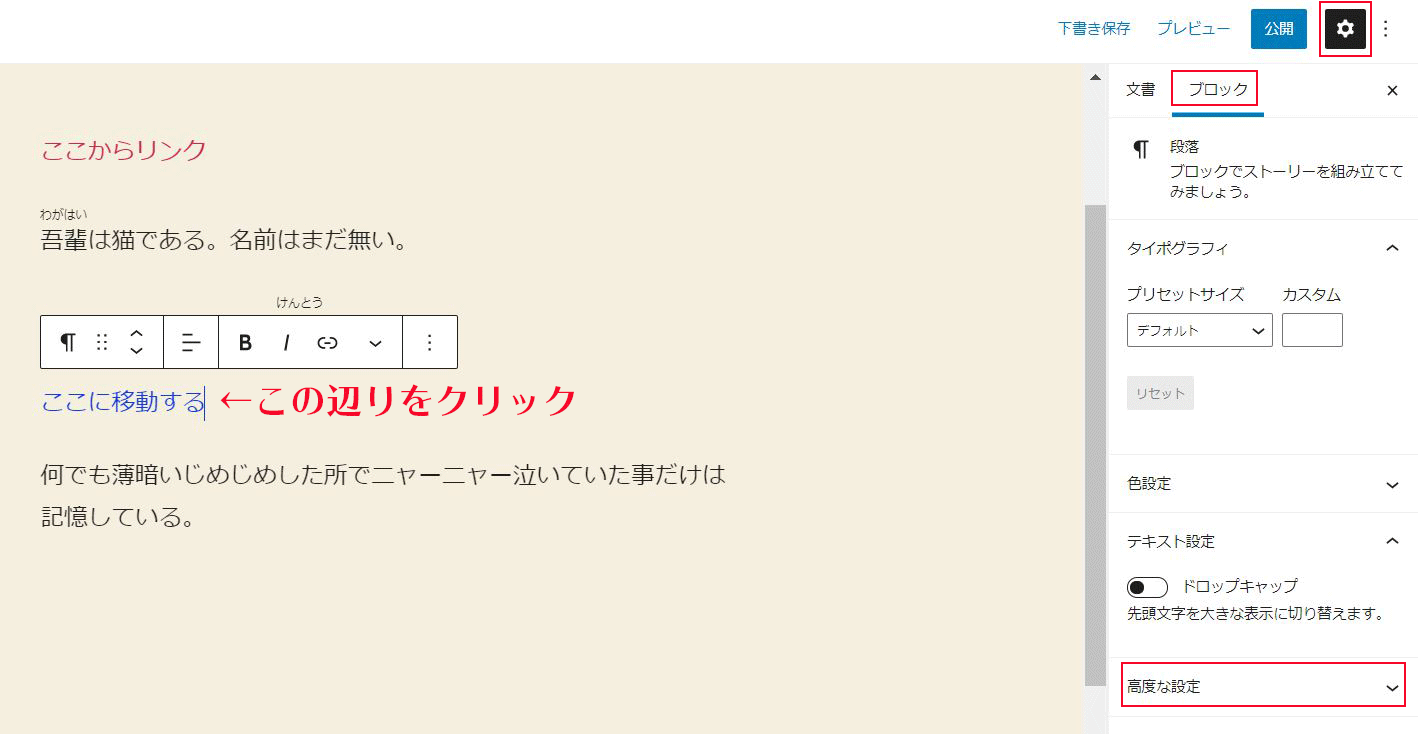
まずは「ここからリンク」辺りをクリックしてカーソルを表示させます。次に右上の『歯車』マークをクリックすると右サイドバーメニューが表示されますから、上部タブの『ブロック』をクリックした後、『高度な設定』をクリックします。

表示された『HTMLアンカー』の欄に、付与したいid名(任意のa01など)を記入します。
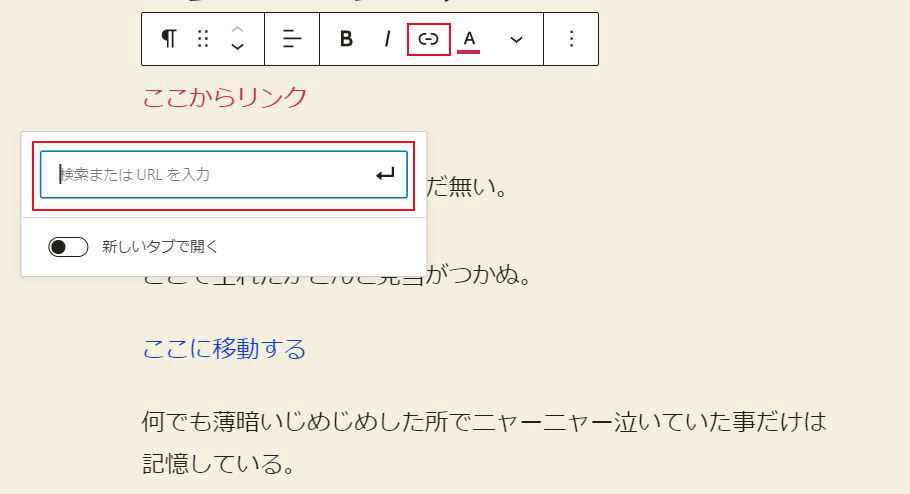
次に「ここからリンク」をドラッグし、上部メニューの『リンク』をクリックします。

表示されたURLの記入欄に、『#id名』(例の場合は#a01)と記入しましょう。記入したら「Enter」キーを押します。
これで出来上がりです。キチンと設定できているかどうか、プレビュー画面で確認してみてください。
最後に
同一ページ内の内部リンクであれば上記の要領でできますが、他のページからのリンクをその部分に張りたいときは『そのページのURL/#a01』といった形でリンクを貼ってください。